对Vue窥视已久,最近弄了下,感觉挺赞,记录下简单的搭建过程。
以下操作均以Mac OS X为准。
安装
开发环境需要 npm, node, vue,我们 一步步来。
用nvm来安装node:
类似RVM,nvm是用于管理node多版本,参考nvm.
先装nvm,终端执行:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
然后执行:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
这会将nvm库clone到./nvm,同时会在你的profile文件中添加source line. source ~/.nvm/nvm.sh
执行命令检查下nvm是否已经安装成功:
command -v nvm
如果终端输出nvm,则表示安装成功,如果没有输出nvm,参考nvm ,里面有详尽的解说帮你脱坑。
装node最新版:
nvm install node
安装完成后,执行:
nvm use node
这个命令会使系统使用刚刚安装的node最新版本,此时的最新版是v10.1.0, npm 5.7.1
或者使用xcode, homebrew, 安装node。
在安装了xcode, homebrew的情况下,终端执行:
brew install node
稍等一会,就会安装好最新的node,连带着会安装npm.
用npm安装vue ,vue-cli 这两个node包:
终端执行:
npm install vue vue-cli -g
创建第一个vue项目
准备工作完成,来建一个vue项目。
终端执行:
vue init webpack my_project
webpack是用于把各种js/css/html代码最后打包编译到一起的工具。vuejs集成了webpack, 这里创建的vue项目是基于webpack的。
如果是第一次创建,它会问你一堆的问题,回答即可。
运行结束时,会看到:
# Project initialization finished!
# ========================
To get started:
cd my_project
npm run dev
我们照着来:
cd my_project
npm run dev
成功的话,会显示这样的信息:
Your application is running here: http://localhost:8080
打开http://localhost:8080, 可以看到:
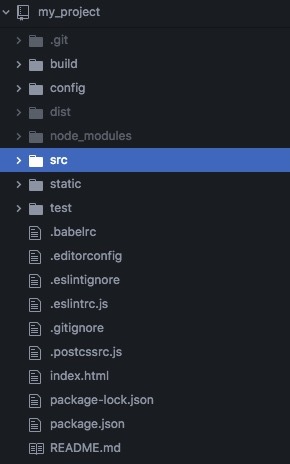
项目的基本结构大致如下:

其中dist是打包后生成的,即执行npm run build后生成的。
简单看看各个目录放的是什么。
- build/:打包相关
- config/:配置文件存放目录
- node_modules/: 项目中用到的第三方包,特别大,安装所有的第三方包,执行
npm install - src/:源代码所在目录,也是我们主要活动的地方,你可以将它看成是rails的app,一般在
src/components/下面添加组件文件,然后在src/router/index.js中定义新的路径。后面我们会建一个新的组件试试。 - static/:静态文件
- test/:测试
至此,一个简单的Vue项目的搭建完成,下面我们自己来添加一些页面。
创建你的第一个页面
上面打开的http://localhost:8080, 其默认的页面内容定义在src/components/HelloWorld.vue中。
vue文件的基本结构如下:
<template>
......
</template>
<script>
......
</script>
<style>
......
</style>
在router/index.js中可以看到路径的定义方式,仿照HelloWorld.vue,我们可以自己新增一个页面。
两步走:
- 新增路由
- 新增vue文件
比如我们要新增一个hi页面,修改router/index.js,修改如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Hi from '@/components/Hi'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hi',
name: 'Hi',
component: Hi
}
]
})
新增Hi.vue组件:
touch src/components/Hi.vue
在Hi.vue中填入以下内容:
<template>
<div>
{{message}}
</div>
</template>
<script>
export default {
data () {
return {
message: 'Hi, I am a Rubyist'
}
}
}
</script>
<style>
</style>
此时,访问http://localhost:8080/#/hi, 可以看到如下页面:

OK!自定义页面完成!
更多玩法,参考Vuejs官方。