工作中遇到了+,~不清楚两者的区别,查了下,顺带把>也缕缕,记录下三者的差异。
正文
用一个例子来说明一下。
页面内容如下:
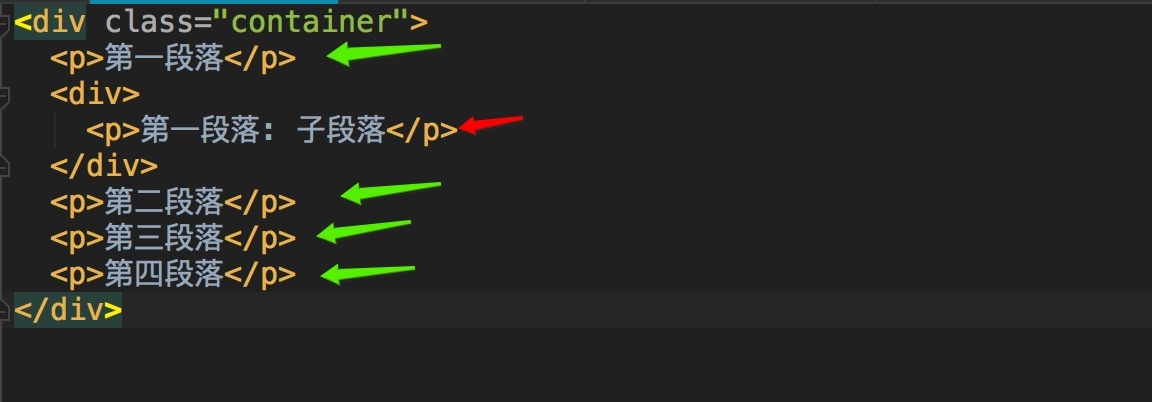
<div class="container">
<p>第一段落</p>
<div>
<p>第一段落: 子段落</p>
</div>
<p>第二段落</p>
<p>第三段落</p>
<p>第四段落</p>
</div>
在不设置任何格式的情况下,页面画风如下:

来一个个试一下。
>
> 只对该选择器下的直接子元素设定CSS值。
添加CSS:
.container {
color: red;
> p {
color: green;
}
}
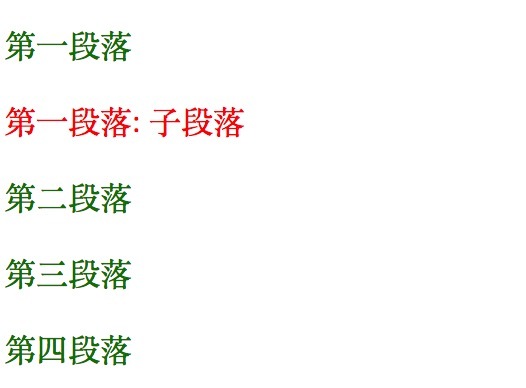
这时,container下面的所有第一级子元素p,都变成了green:

而用div 包起来的那个p,则依然继承container的颜色属性值red.
页面效果:

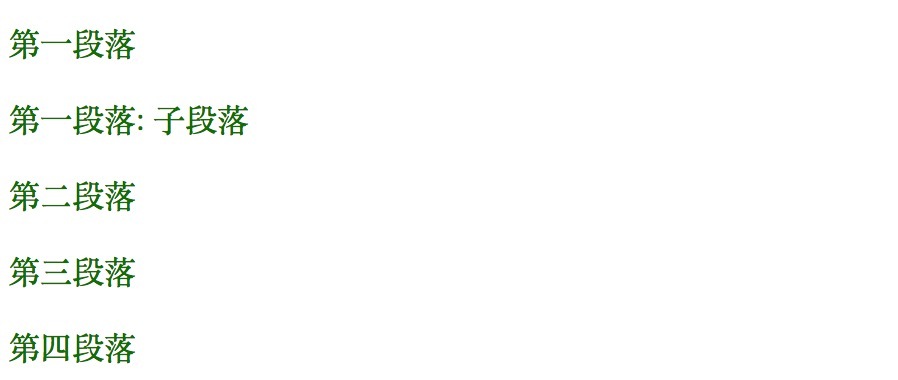
如果去掉 > ,则container下的所有p都会变成绿色:
.container {
color: red;
p {
color: green;
}
}
页面效果:

+
+ 连接两个selector,要求这两个selector必须同属于一个父selector,同时第二个selector必须是紧跟第一个selector。
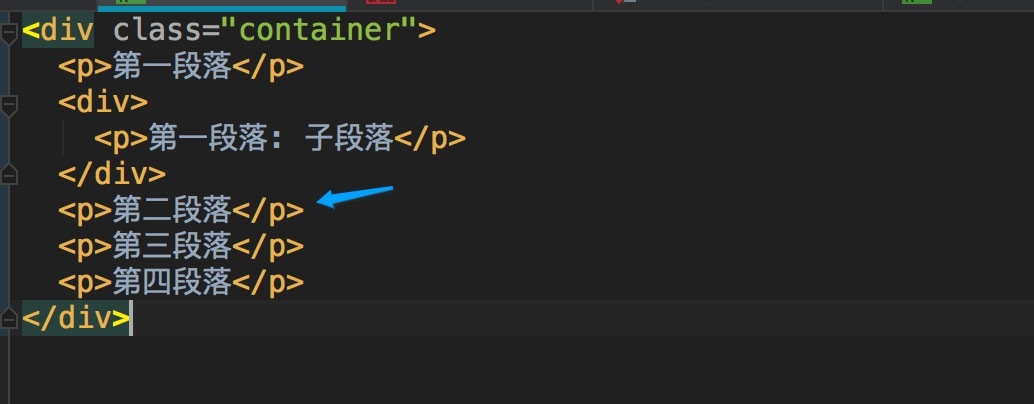
试一下,改CSS:
.container {
color: red;
div + p {
color: blue;
}
}
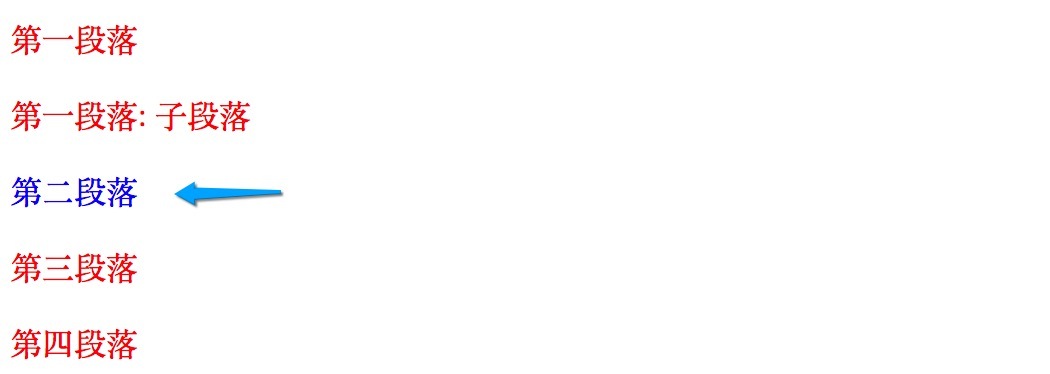
这时,只有紧随div的那个p变成了蓝色,而且它与div同属一个 父selector .container,也就是两者是同级的。

页面效果:

~
~ 跟+ 很像,但是它不要求第二个selector必须紧随其后,它会选中所有它后面的第二个selector,设置CSS。
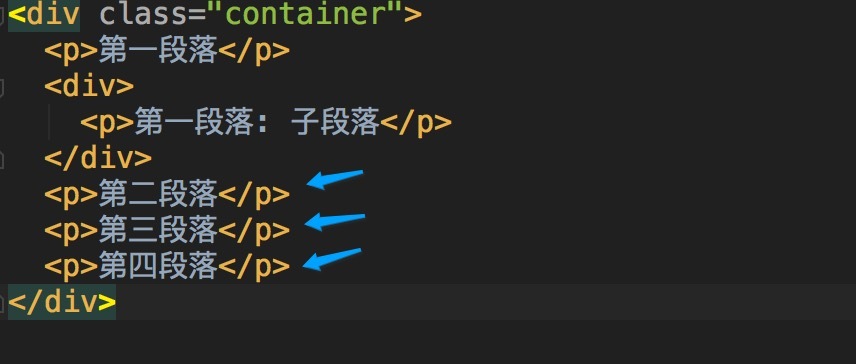
试一下,改CSS:
.container {
color: red;
div ~ p {
color: blue;
}
}
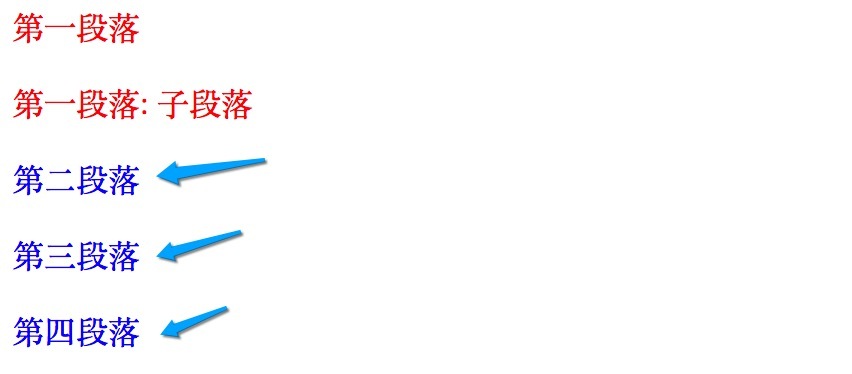
这时,div后面的所有p都成了蓝色。

对应的页面效果:

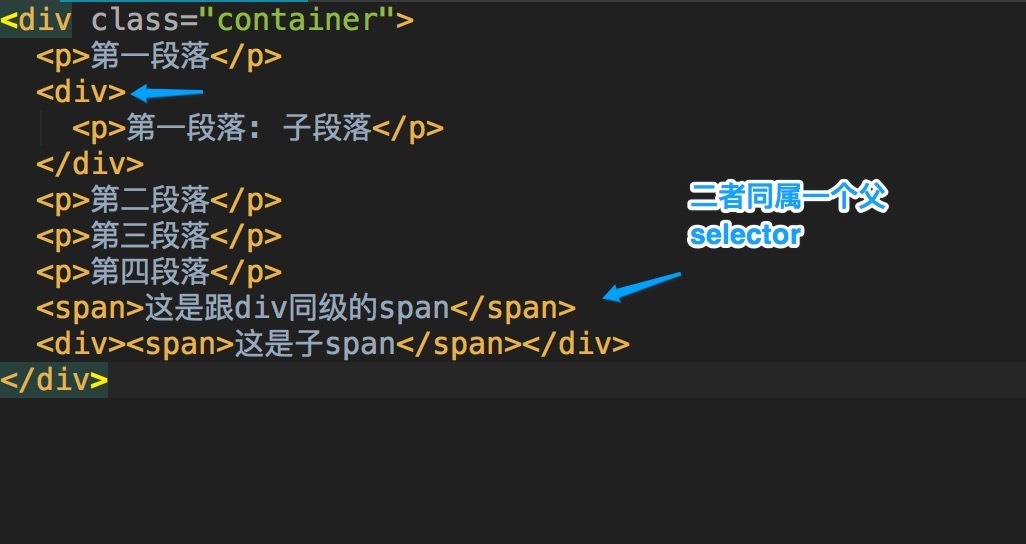
跟+ 一样,~ 也只对同一个层级的selector有效,比如我们添加上span.
<div class="container">
<p>第一段落</p>
<div>
<p>第一段落: 子段落</p>
</div>
<p>第二段落</p>
<p>第三段落</p>
<p>第四段落</p>
<span>这是跟div同级的span</span>
<div><span>这是子span</span></div>
</div>
对应的CSS:
.container {
color: red;
div ~ span {
color: blue;
}
}
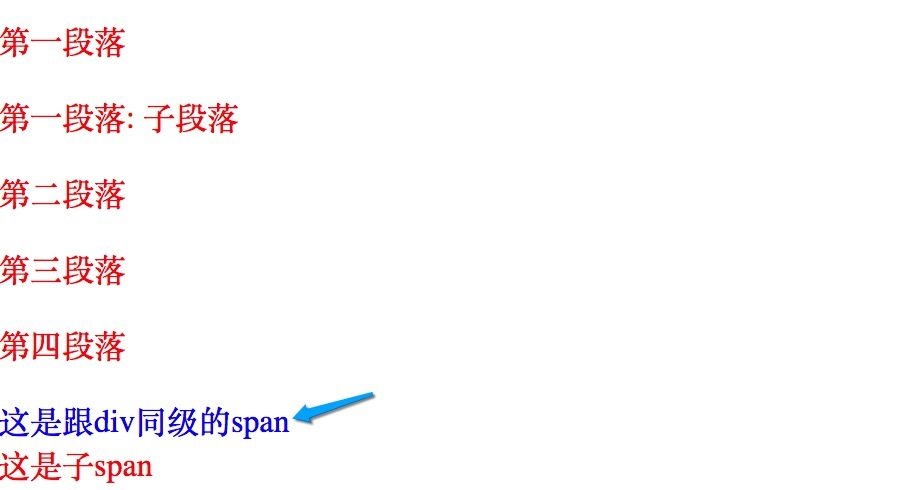
页面效果:

第一个span颜色变成了blue,而用div包起来的span,依然继承container的color值。

参考
Understand ‘+’, ‘>’ and ‘~’ symbols in CSS Selector By Brij Mohan