JS debugging 是个痛点。
写在前面
之前老大就教过如何在chrome的开发者模式下,设置断点,调试JS,第一次知道chrome还有这功能,觉得新鲜神奇。可惜后面偷懒没有及时记录下来,这次又遇到JS调试,脑子里一堆问号:上次是咋整的?Google了下,找到了一篇文章JS断点调试心得,文章写得很详细,这里我就简单粗暴记录下操作要点,随时备忘。
快速设置断点
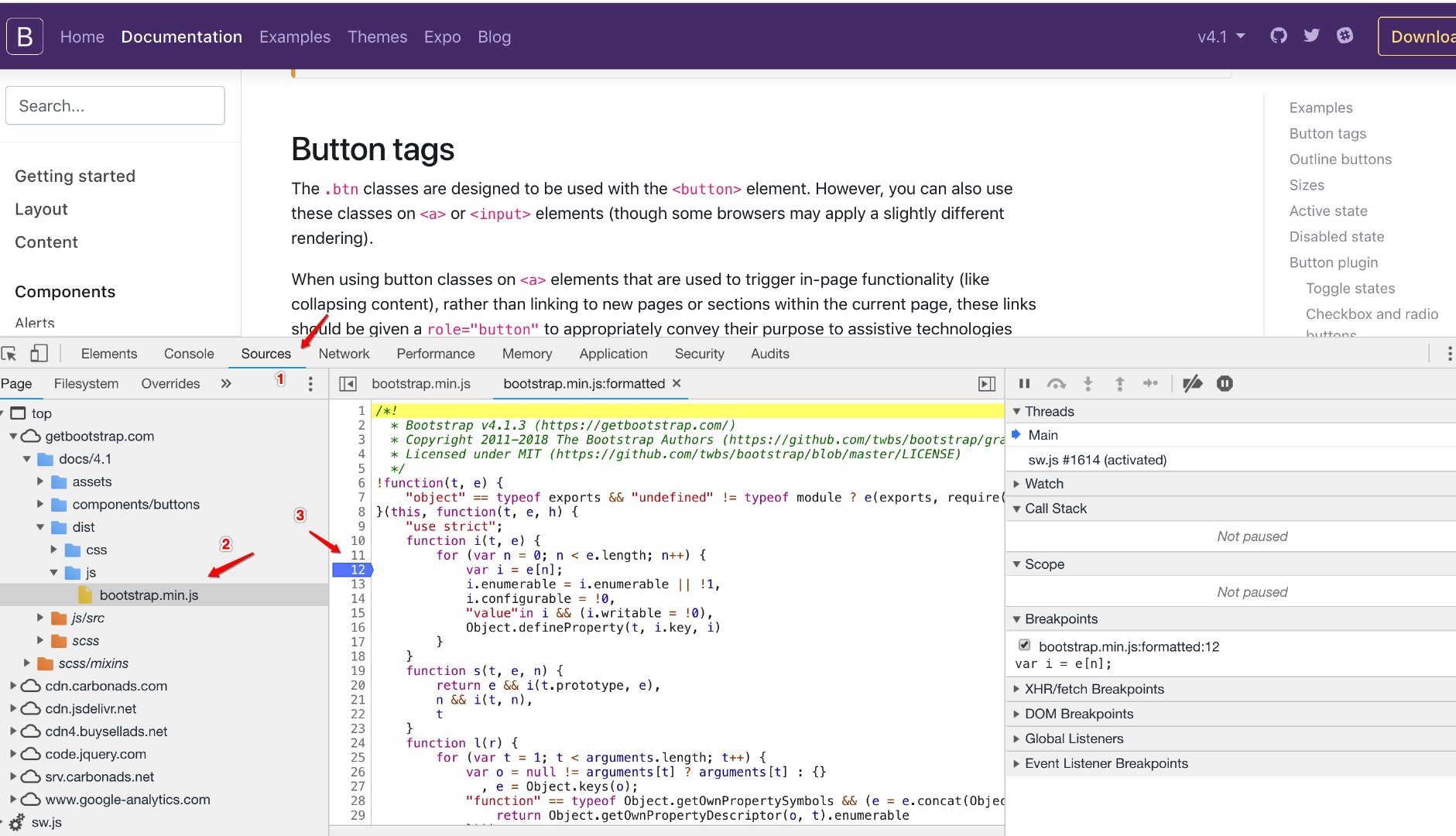
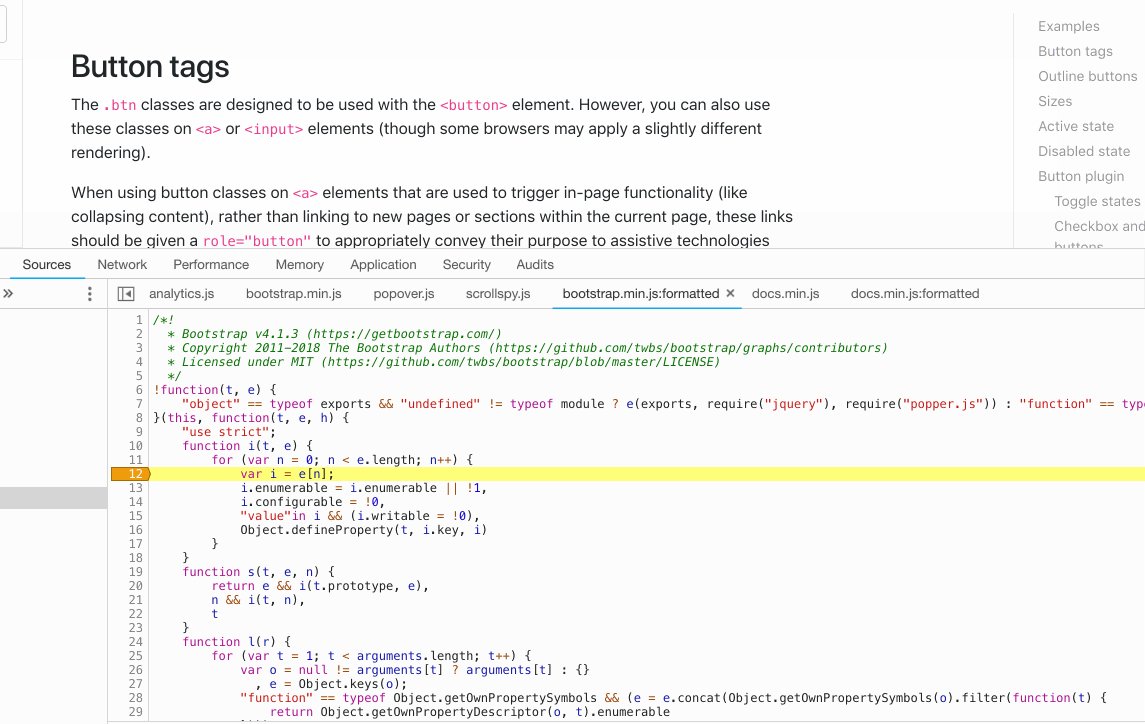
以bootstrap的button页面为例:
打开chrome的开发者模式:【右键,点击inspect】

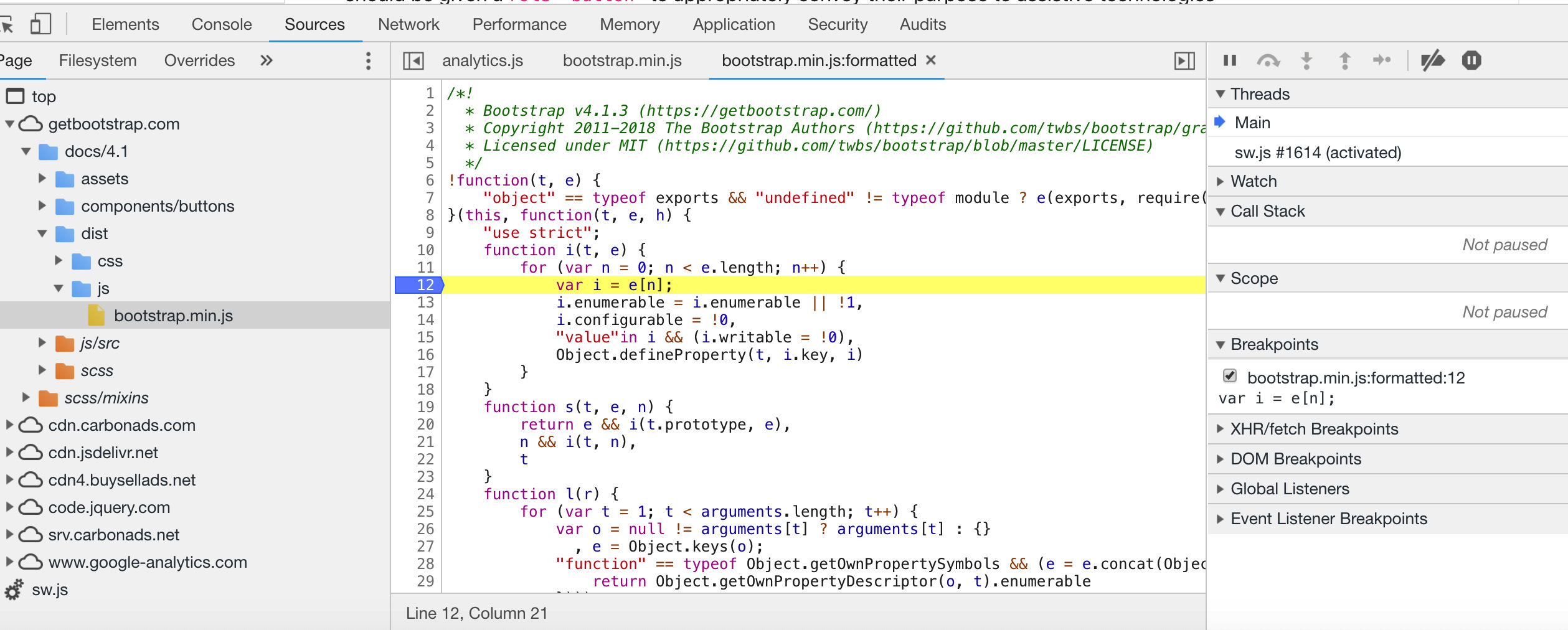
选择 sources, 找到你要设置断点的文件,在你需要debug的地方,点击设置断点。
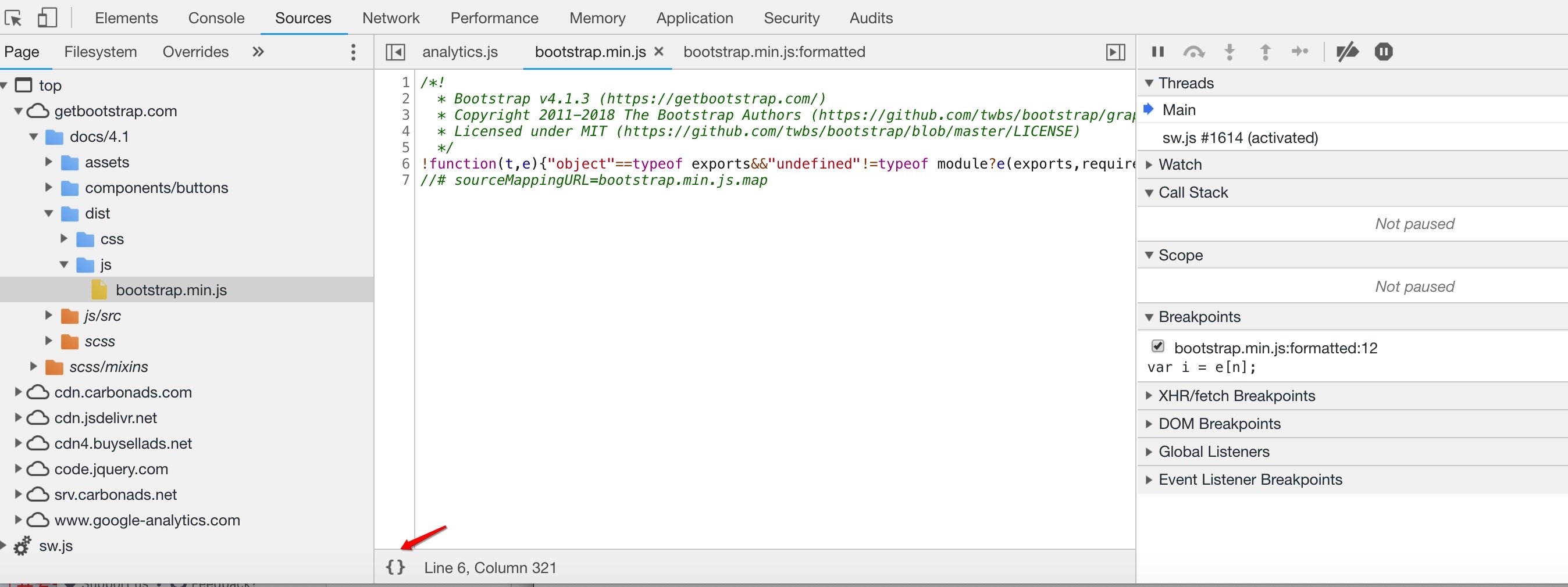
这里有一个小技巧,对于压缩后的JS文件,点击下面的一个{} 按钮:

会将代码格式化,非常有用。

逐句调试
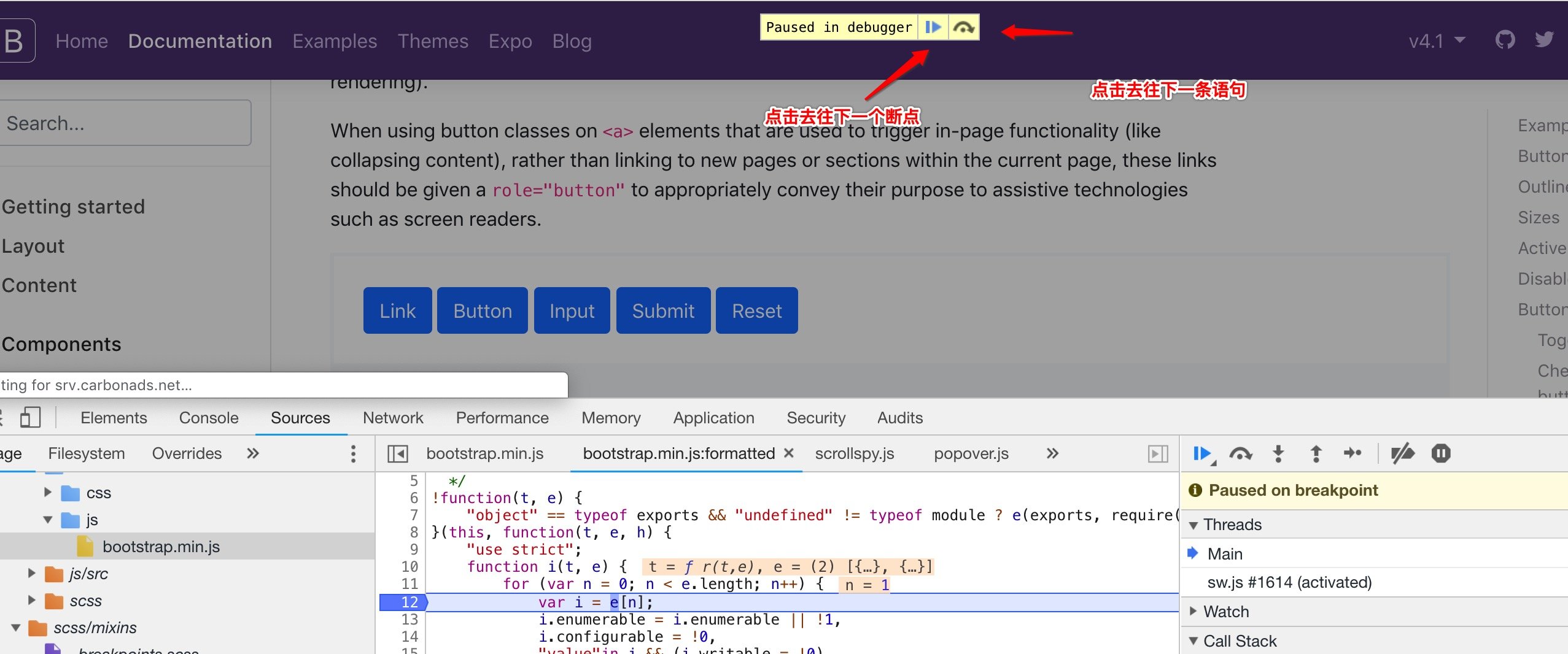
有两个频繁使用的调试按钮,如图所示,一个点击去往下一个断点,另一个点击会前往下一条语句。

巧用console
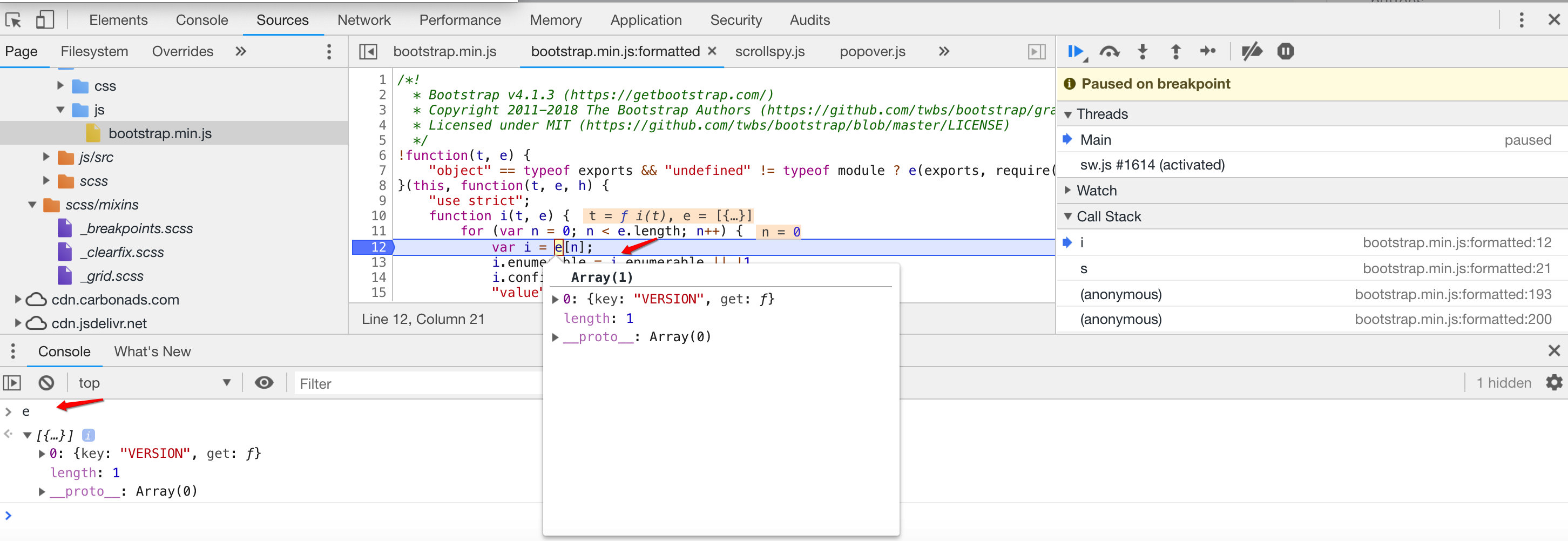
使用快捷键ESC,打开console,可以在console中输入变量,比如e,可以看到变量的具体内容。或者直接把光标放在需要查看的变量上,也可以看到变量的具体内容。

注意这里的console与source旁边那个console不同。在source旁边的console中输入变量,会发现什么也不会发生。
条件断点
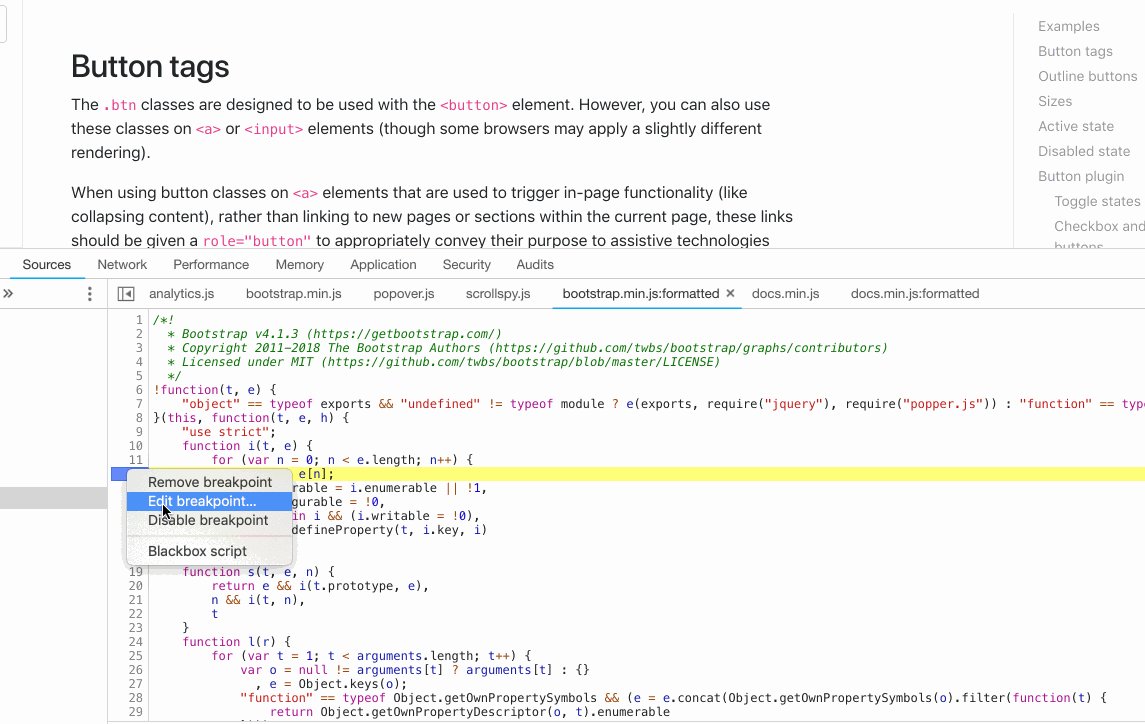
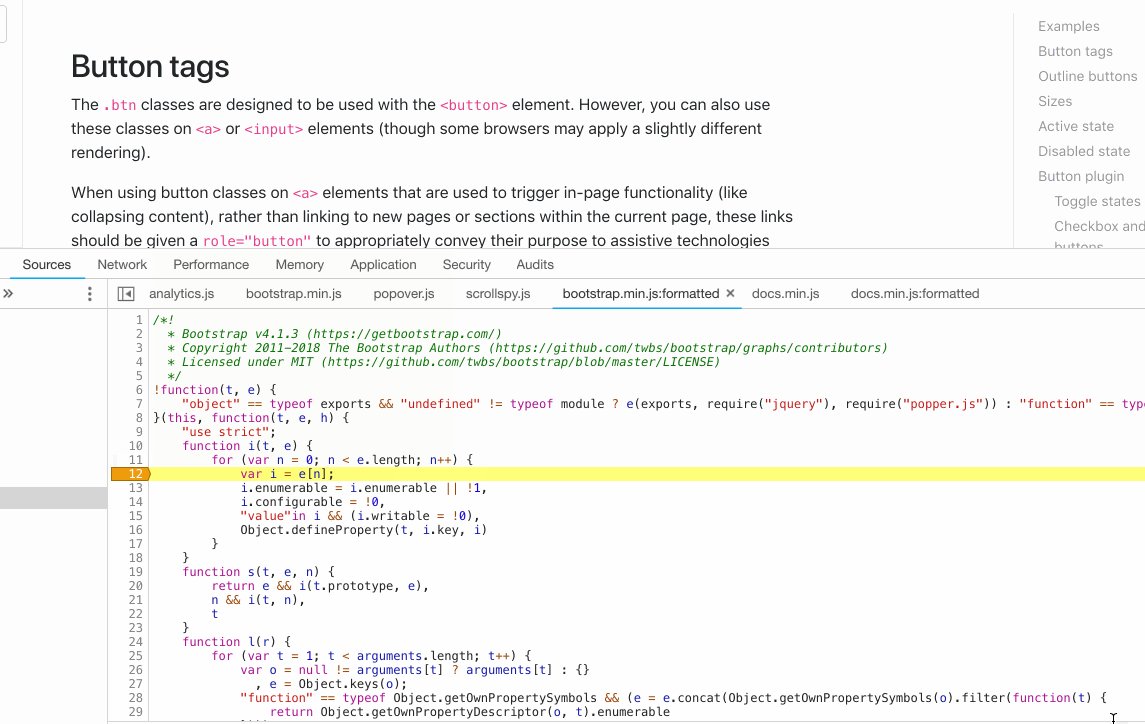
可以给断点添加条件,添加条件后的断点,颜色会变成橙色。
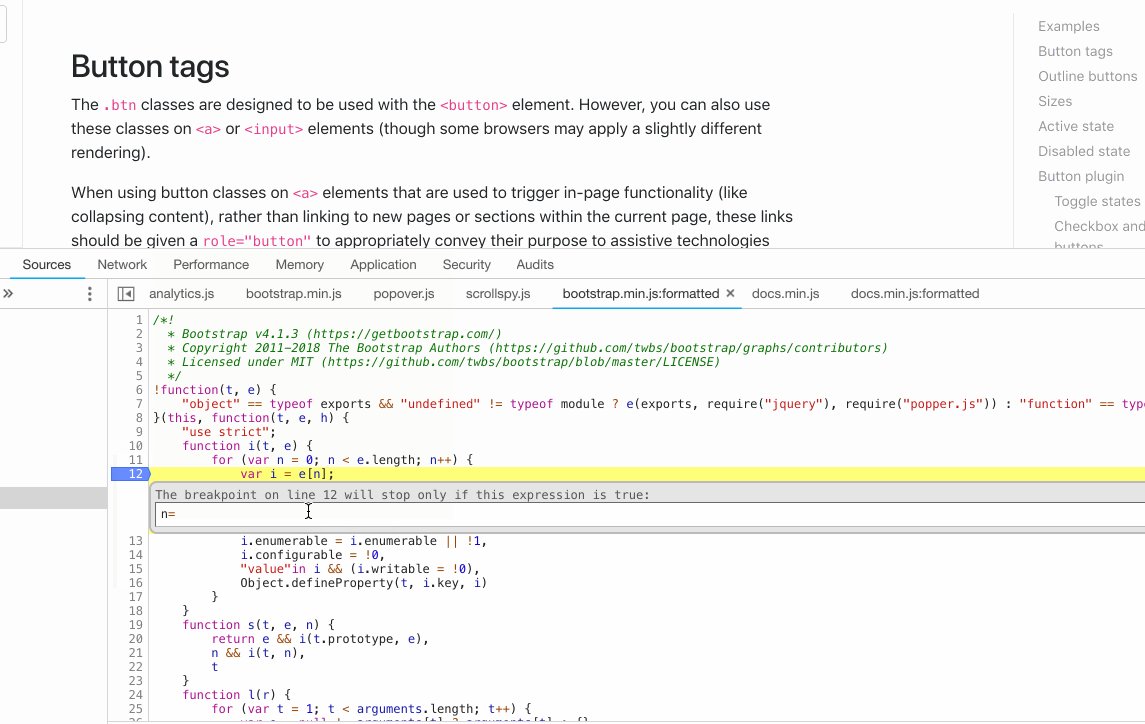
比如在下面这个循环体中,需要debug 某一次循环,就可以设置条件断点 n==2,设置后,刷新页面,在console中输入n,会车,就会发现此时 n 为2,然后就可以在n = 2 时,开始你的debug之旅。

取消断点
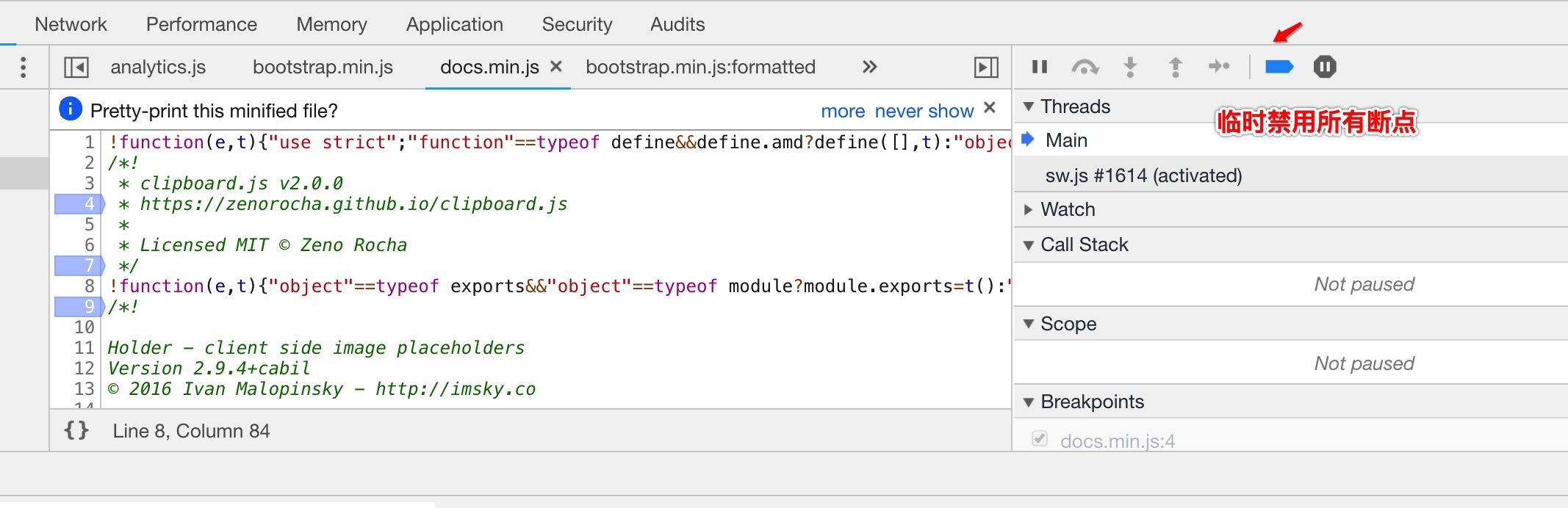
临时禁用按钮:

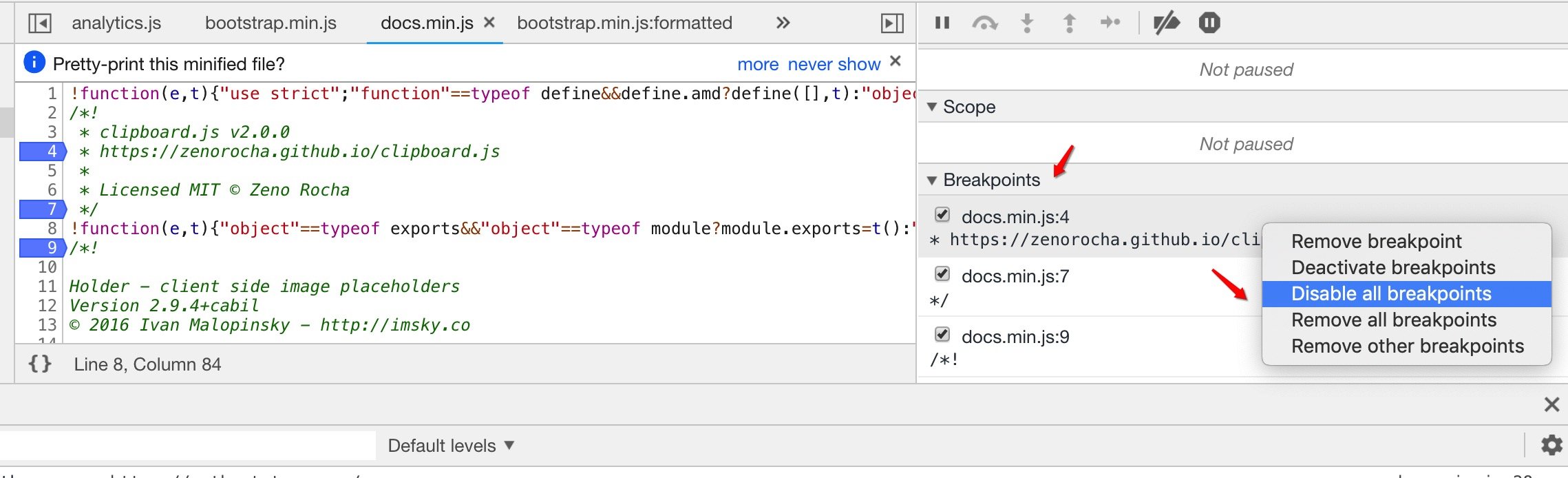
如果要取消或者移除所有断点:

注意,需要在面板的Breakpoints下点击右键,才会弹出上图所示的功能列表。
参考
推荐:JS断点调试心得
如果想要详细了解面板知识,推荐这篇:用Chrome调试你的Javascript