粉 Magnify。
写在前面
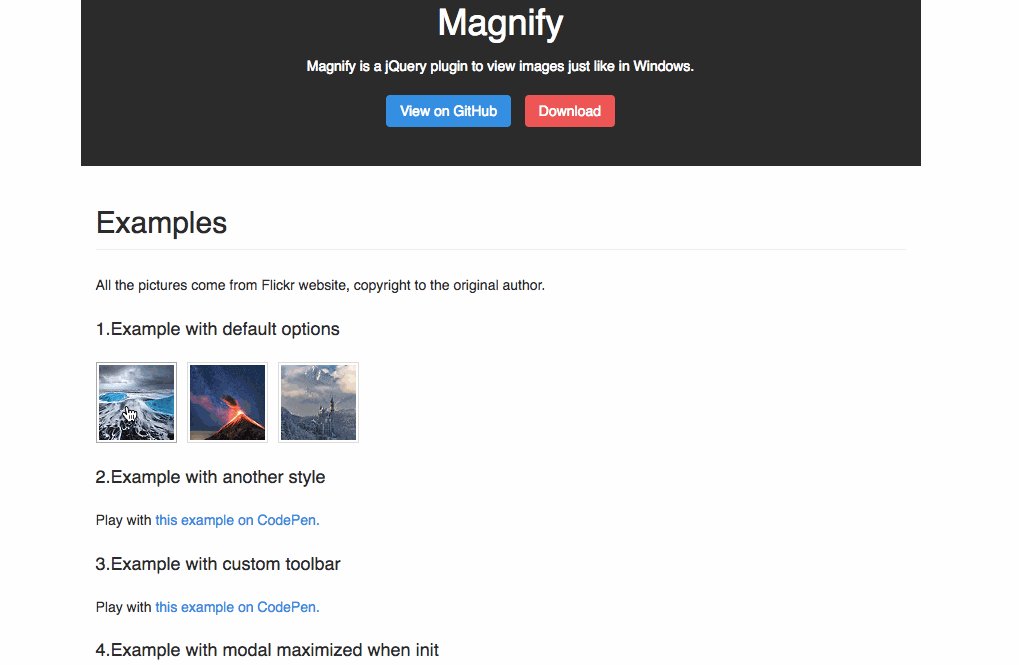
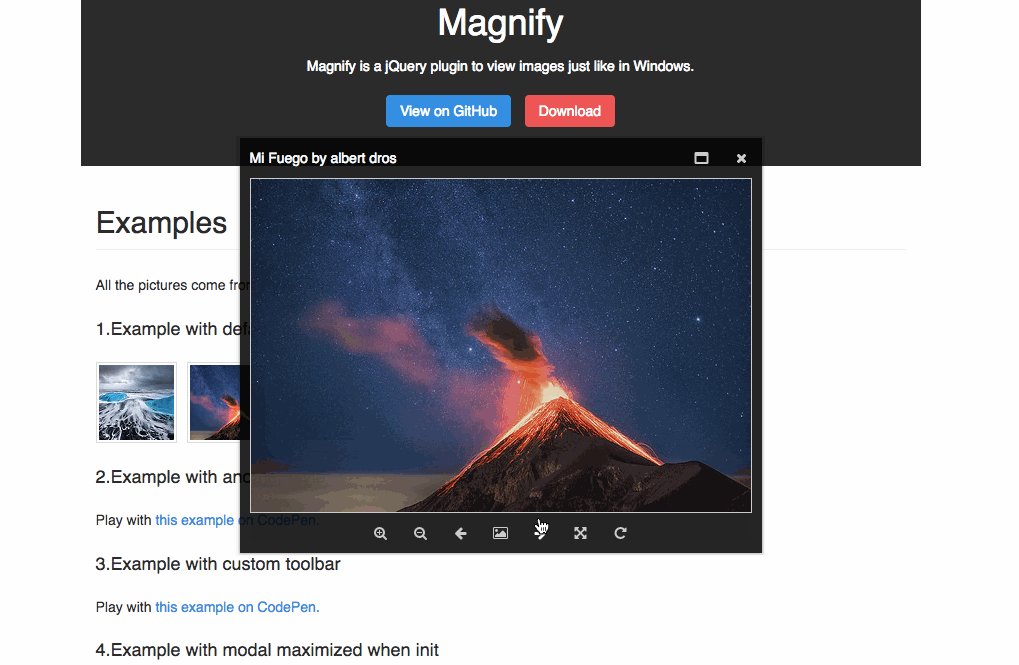
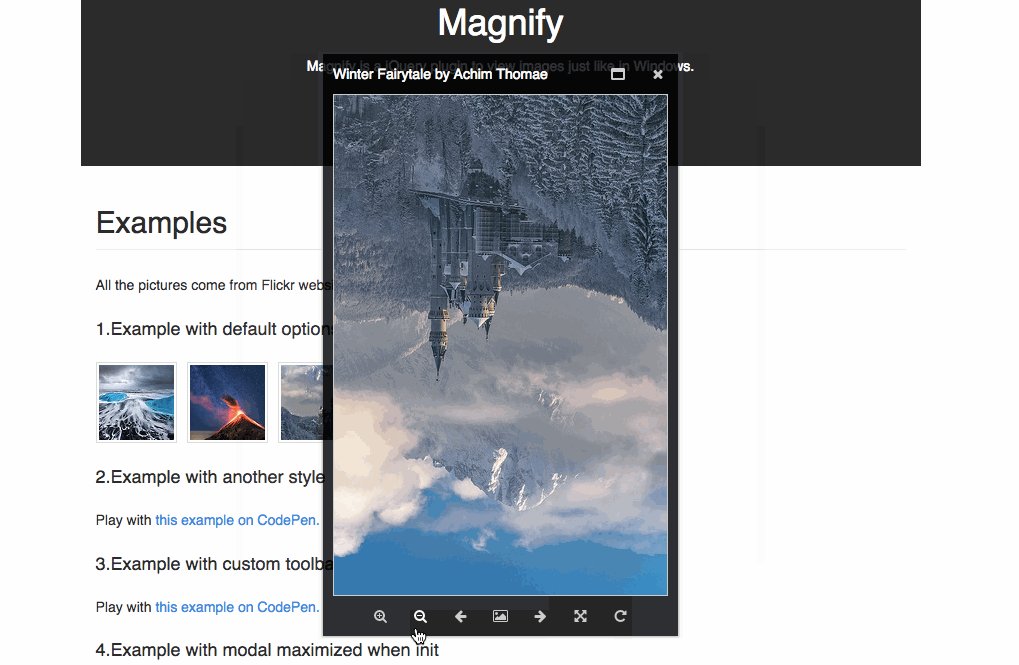
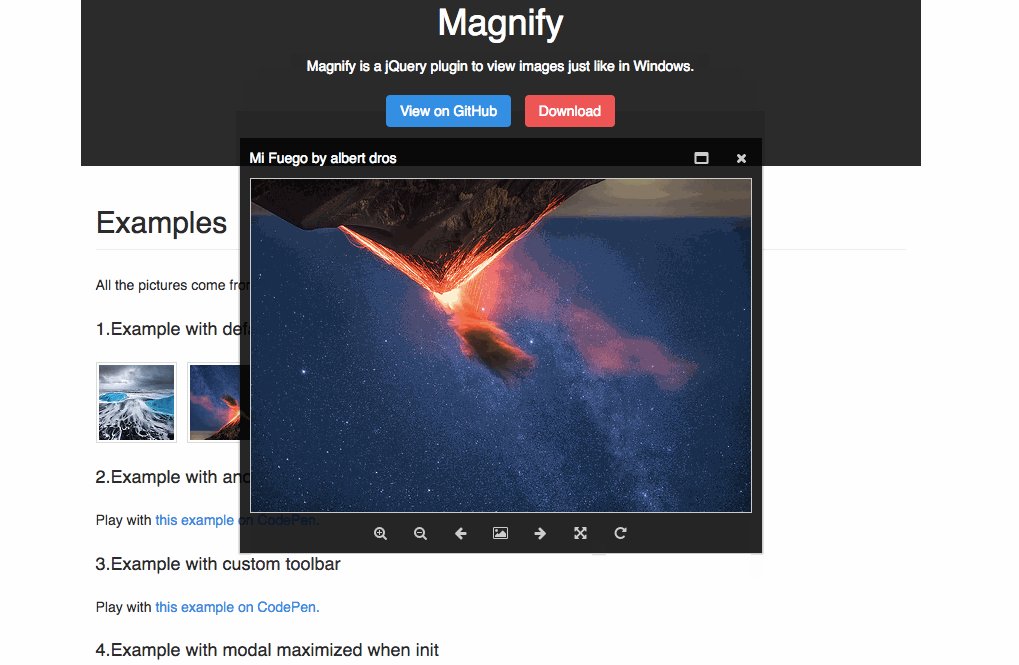
在找图片预览的jQurey plugin时发现了这个Magnify,真的是好用,官方效果图:

在项目中用它来做图片预览,很赞!
具体的使用方法,Magnify 的Usage部分已经有详细的说明,不过在Rails 中,怎么用呢?这个问题其实就是如何在Rails中使用jQurey plugin。
正文
很简单,三步即可。
一、下载相关的JS和CSS文件,并包含在Rails项目中对应的文件夹下
在magnify对应的 GitHub repo 中,下载文件jquery.magnify.css, jquery.magnify.js或者jquery.magnify.min.css, jquery.magnify.min.js(推荐后者):

下载后,将jquery.magnify.js放在app/assets/javascripts目录下,jquery.magnify.css放在app/assets/stylesheets目录下。
二、修改application.scss文件:
......
+ @import "jquery.magnify";
.....
修改application.html.erb文件, 在
......
<head>
......
+ <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
</head>
.....
三、HTML部分
图片展示部分的代码:
<a data-magnify="gallery" href="image_large_url">
<img src="image_small_url">
</a>
或者
<img data-magnify="gallery" src="image_small_url" data-src="image_large_url">
这里:image_large_url指的是图片对应的大图的URL,image_small_url是小图的URL,当然也可以直接换成图片。
类似这样:
<a data-magnify="gallery" href="big.jpg">
<img src="small.jpg">
</a>
ok,搞定,开始一饱眼福吧!
参考
另,推荐photoswipe, 也超好用的,可以试一试。