小白 JS 基础知识补充。
写在前面
今天才知道原来javascript是可以通过href 或者onclick来调用的,还能传递参数,用过后,删掉之前那堆无用的Ajax代码和文件,瞬间觉得这个方法真的好cool,好好用啊, 好比那路痴绕了一个大圈子到达目的地后,发现原来已有一条踩好的捷径。【请无视小白的激动】
记录下使用href 或者onclick来调用javascript的用法,加深理解。
正文
分无参和有参:
无参
以一个简单的alert为例,可以这么写【href】:
<a href='javascript: dosomething();'>click me</a> <script> function dosomething(){ alert("hello, world!"); } </script>上面的代码还可以这么写【onclick】:
<a href='#' onclick="javascript: dosomething()">click me</a> <script> function dosomething(){ alert("hello, world!"); } </script>或者这样:
<a href='#' onclick="dosomething()">click me</a> <script> function dosomething(){ alert("hello, world!"); } </script>这样也行:
<a href='#' onclick="javascript: while (true) { alert("hello, world!"); break javascript; }">click me</a>也可以这样:
<a href='#' onclick="foo: while (true) { alert("hello, world!"); break foo; }">click me</a>还能这样:
<a href='#' onclick="foo: while (true) { alert("hello, world!"); break foo; }">click me</a>使用onclick时,tag也可以是span,button等,比如:
<span onclick="foo: while (true) { alert("hello, world!"); break foo; }">click me</span>这里提一下,在搜索相关用法的时候,发现对于onclick, javascript:其实是可以不用添加的,它的作用只是一个label的作用,而且在IE下,使用
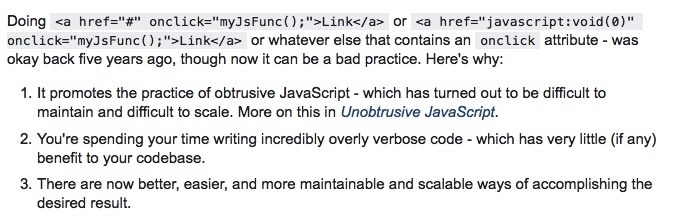
onclick="javascript: JsFunc()"还会报错,参见这篇文章The useless javascript: pseudo-protocol。此外,逛stack overflow时,还人提到onclick这种调用JS的方式”is a bad practice”.
参见Which “href” value should I use for JavaScript links, “#” or “javascript:void(0)”?

有一种刚刚挖到宝,然后别人告知你这是一堆废铁的赶脚……
有参
有参和无参的函数调用基本一样,只是多了参数。
看例子方便理解 ,比如传递了一个user的name[rails]:
<a href='javascript: dosomething('<%= @user.name %>');'>click me</a> <script> function dosomething(username){ alert("hello, " + username ); } </script>onclick的方式来调用也一样:
<a href='#' onclick='dosomething('<%= @user.name %>');'>click me</a> <script> function dosomething(username){ alert("hello, " + username ); } </script>一点感想:
我觉得这种调用JS的方式,最好的地方是传递参数,当你用Ajax只是为了将参数传递给JS时,这真的是很方便的一种解决方法。我之前苦恼怎么传递参数给JS,Ajax是用来在不刷新页面的情况下,更新页面的某一部分,但它也可以用来传递参数,通过用Ajax,好比绕了个弯,去逛了一趟controller,在controller里面把那些需要的参数都整出来,再将它们回传给到 js.erb文件,在js.erb中写JS来实现需求。事后反思为什么我第一时间想到Ajax而不是href 或 onclick的方式,因为我根本不知道这种用法【怪自己太小白】,而Ajax是我用过的,熟悉的,继而想到人们在处理问题的时候,总是偏向于用以往的经验去解决,那些过往的经验就好比你的工具,当你的工具库很小的时候,这样做的弊端就是避开了寻找更好的方法去更高效地解决问题的机会,同时也意味着你失去了扩充工具库的机会。