Web知识补充。
背景
最近跟着老大学到了一个新技能,label标签的for属性,对于前端菜鸟来说,看到使用label for后,点击文本就可以选中单选框radio,还是很激动的,记录下label for的使用。
正文
w3school里面有相关的解释:label 标签的for属性,这里通过一两个例子来感受一下。
代码如下:
<form>
<h5>What's your main focus for today?</h5>
<input type="radio" name="things" id="song">
<label for="song">Sing a song</label>
<br>
<input type="radio" name="things" id="coding">
<label for="coding">Coding</label>
<br>
<input type="radio" name="things" id="shopping">
<label for="shopping">go shopping</label>
</form>
对应的页面效果如下:

只要点击对应的文本,即可选中选项。这样看,好像没什么特别的,我们来点不一样的。
写一个boolean类型的例子,比如用来判断某句话是不是对的。
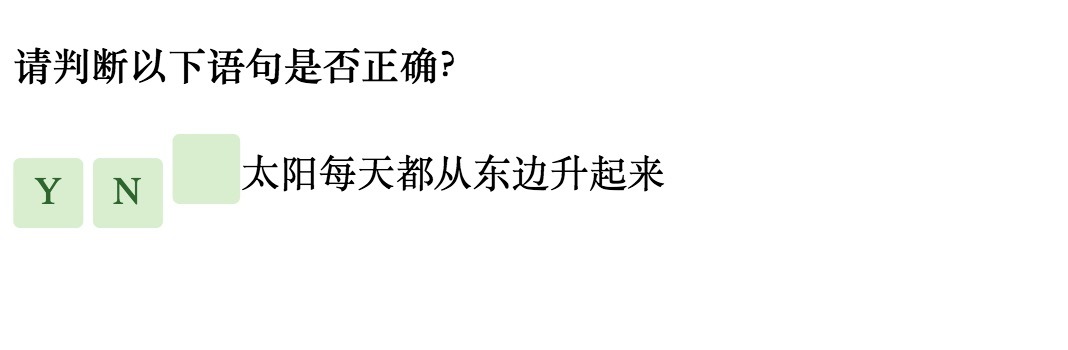
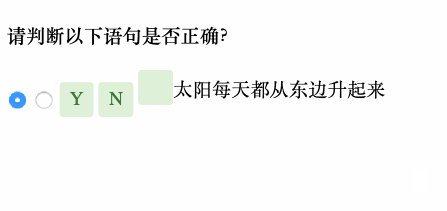
先看最终实现的页面效果:

对应的html代码如下:
<form>
<h4>请判断以下语句是否正确?</h4>
<div class="d-flex">
<div class="form-boolean">
<input type="radio" name="statement" id="statement-yes" class="input-yes" value="1">
<input type="radio" name="statement" id="statement-no" class="input-no" value="0">
<label for="statement-no" class="form-checkbox label-yes">
<span class="radio-value">Y</span>
</label>
<label for="statement-yes" class="form-checkbox label-no">
<span class="radio-value">N</span>
</label>
<label for="statement-yes" class="form-checkbox label-empty">
<span class="radio-value"></span>
</label>
</div>
<div>太阳每天都从东边升起来</div>
</div>
</form>
对应的CSS部分【重头戏其实在CSS这里】:
.d-flex {
display: flex;
}
.form-checkbox {
color: #3c763d;
border-color: #3c763d;
background-color: #dff0d8;
border-radius: 10%;
display: inline-block;
cursor: pointer;
padding: 0.4em;
margin-top: -0.2em;
text-align: center;
line-height: 1.0;
width: 1em;
height: 1em;
.radio-value {
display: block;
}
}
.form-boolean {
input {
display: none;
}
input:checked ~ .label-empty {
display: none;
}
.label-yes, .label-no {
display: none;
}
.input-yes:checked ~ .label-yes {
display: block;
}
.input-no:checked ~ .label-no {
display: block;
}
}
我们下面从零开始,一步步来。
因为是boolean型,在未选择之前,应该有三种状态:
没选,一个空的框,含Y的一个框,含N的一个框。我们先画出三个框来:
<form>
<h4>请判断以下语句是否正确?</h4>
<div class="d-flex">
<div class="form-boolean">
<label class="form-checkbox label-yes">
<span class="radio-value">Y</span>
</label>
<label class="form-checkbox label-no">
<span class="radio-value">N</span>
</label>
<label class="form-checkbox label-empty">
<span class="radio-value"></span>
</label>
</div>
<div>太阳每天都从东边升起来</div>
</div>
</form>
设置下form-checkbox, radio-value 的CSS,让框好看点:
.d-flex {
display: flex;
}
.form-checkbox {
color: #3c763d;
border-color: #3c763d;
background-color: #dff0d8;
border-radius: 10%;
display: inline-block;
cursor: pointer;
padding: 0.4em;
margin-top: -0.2em;
text-align: center;
line-height: 1.0;
width: 1em;
height: 1em;
.radio-value {
display: block;
}
}
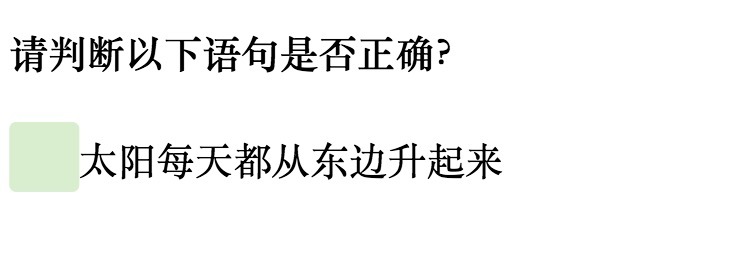
页面的效果:

这时,你去点击,会发现什么都没有发生,我们需要借助CSS的:checked来做点变化。
【插播下:checked的相关知识。
在mozilla上对于:checked的解释是:
页面上任何处于选中状态的radio, checkbox 或select元素中的option HTML元素。
比如input[type="radio"]:checked 表示页面上的所有选中的radio按钮,input[type="checkbox"]:checked表示页面上的所有选中的checkbox按钮 ,option:checked表示页面上的所有选中的select的选项。】
现在页面上没有input,我们加上input,同时添加上label的for属性。
<form>
<h4>请判断以下语句是否正确?</h4>
<div class="d-flex">
<div class="form-boolean">
<input type="radio" name="statement" id="statement-yes" class="input-yes" value="1">
<input type="radio" name="statement" id="statement-no" class="input-no" value="0">
<label for="statement-no" class="form-checkbox label-yes">
<span class="radio-value">Y</span>
</label>
<label for="statement-yes" class="form-checkbox label-no">
<span class="radio-value">N</span>
</label>
<label for="statement-yes" class="form-checkbox label-empty">
<span class="radio-value"></span>
</label>
</div>
<div>太阳每天都从东边升起来</div>
</div>
</form>
这时,通过label for,我们点击N或者空框时,第一个radio会被选中,点击Y时,第二个radio会被选中。这里给空框也指定了一个for,默认是选择yes。【后面CSS部分,我们就会知道这里空框的for值的选择,决定了第一次点击的时候,出现的是Y还是N,这里我们选了Y。】

离目标已经很近了!
我们先设置下两个radio不可见,同时,初始状态时,只有空框。
CSS中添加如下代码:
.form-boolean {
input {
display: none;
}
.label-no, .label-yes {
display: none;
}
}
这里用form-boolean包了一层,这样,设置的CSS,是针对form-boolean 选择器中的input。
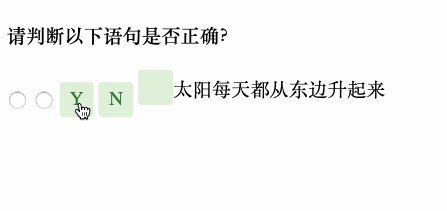
此时的页面效果:

但是你会发现,点击空框,没有任何反应,因为我们隐藏了Y和N。那么要怎么把Y和N唤出来?
前面我们已经设置了点击空框时,第一个input radio其实是被选中的,所有我们可以使用:checked唤出Y,同时Y出现的时候,空框隐藏。CSS添加如下代码:
.form-boolean {
........
input:checked ~ .label-empty {
display: none;
}
.input-yes:checked ~ .label-yes {
display: block;
}
}
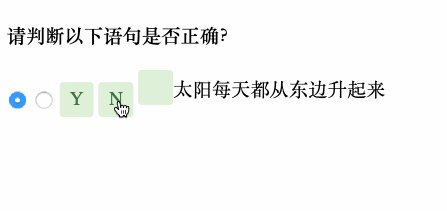
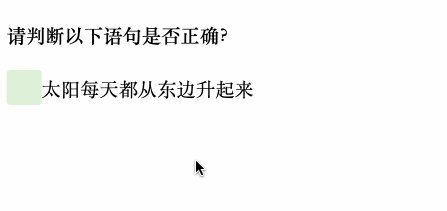
这时的页面效果:

如果~不清楚,可以参考这篇CSS中’>’,’+’,’~’符号的区别.
还剩最后一步,点击Y时,更换成N。依然还是使用:checked,.form-boolean里面添加如下代码:
.form-boolean {
.......
.input-no:checked ~ .label-no {
display: block;
}
}
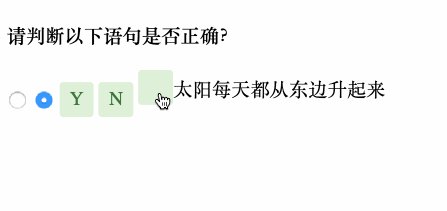
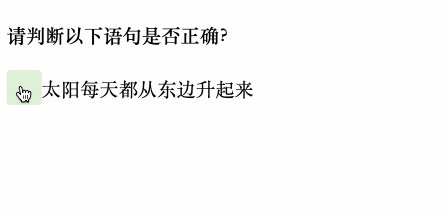
此时的页面效果:

最后.form-boolean 部分完整的CSS:
.form-boolean {
input {
display: none;
}
.label-no, .label-yes {
display: none;
}
input:checked ~ .label-empty {
display: none;
}
.input-yes:checked ~ .label-yes {
display: block;
}
.input-no:checked ~ .label-no {
display: block;
}
}
OK!