鉴于我部署这块踩的坑不少,近来一位小伙伴在部署Rails的时候,就帮忙debug了下,中间遇到了一个问题:网站部署到Nginx后,页面加载不正常,所有的格式都没有加载进来。最后Google到了解决方法,觉得有必要记录一下,以备忘。
问题描述
本地运行的页面是这样的:👇

部署到Nginx后,浏览器打开的页面是这样的:👇

可以看出部署中,样式没有加载进来。
解决方法
起先我以为可以通过assets:precompile来解决,但尝试后发现并不能。
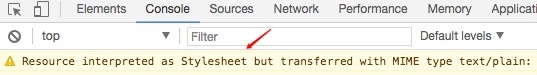
点击右键,看chrome的console,报错如下:

报错显示是transferred with MIME type text/plain了,查看MIME 官网, 可以看到它的定义及应用:

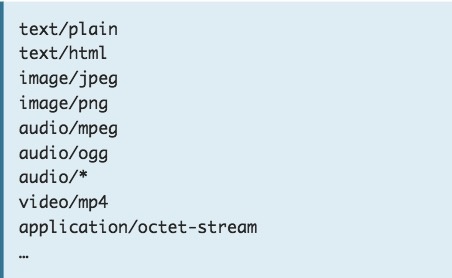
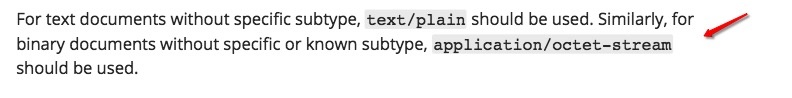
看它的Discrete types列表:

它的multipart types:

鉴于文件没有被拆分成多个部分,应该属于是discrete types, 再看console的报错,文件应该是默认用text/plain的方式处理了,看它的语法,你会发现:

二进制的docs都是用application/octet-stream的方式处理的,貌似找到钥匙了。可是,这要在哪里修改呢?我还是一头雾水。
Google后,在这一篇 Web部署到Nginx后静态文件加载不正常里找到了解答,不废话了,直接上解答:
编辑/etc/nginx/nginx.conf文件,在http{}中,添加:
include /etc/nginx/mime.types;
default_type application/octet-stream;
然后再重启Nginx:
sudo service nginx restart
再次刷新网站,OK。
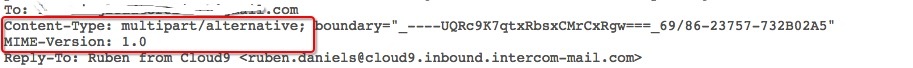
另,其实我也不大懂MIME,看定义知道是一种多用途互联网邮件扩展的规范,如果你好奇的话,打开你的任意一封email,选择查看原始邮件,会发现MIME的影子,有助加深理解。比如我gmail中的一份邮件:

参考
BTW, Google的时候,发现了阮一峰老师的这篇MIME笔记