simple navigation是一个ruby库,用来生成navigation的,它的优势是可以定制自己的导航菜单,特别是当你有多个菜单或者你的菜单相对比较复杂的时候。
可是官方只是给出了一个online demo,并没有给到具体的install 和 usage,这让初次接触simple navigation的小白有些被动,Google了一些文章,实做了一下,知道怎么玩啦,记录下以备用。
正文
安装gem
在gemfile文件中,添加如下:【建议把bootstrap也安装了】
gem 'bootstrap-sass' gem 'simple-navigation' gem 'simple-navigation-bootstrap'终端运行:
bundle install重启服务器:
rails s将
application.css文件更名为application.scss,终端输入:mv app/assets/stylesheets/application.css app/assets/stylesheets/application.scss在
application.scss文件中,添加如下:@import "bootstrap-sprockets"; @import "bootstrap";生成menu 的configuration文件
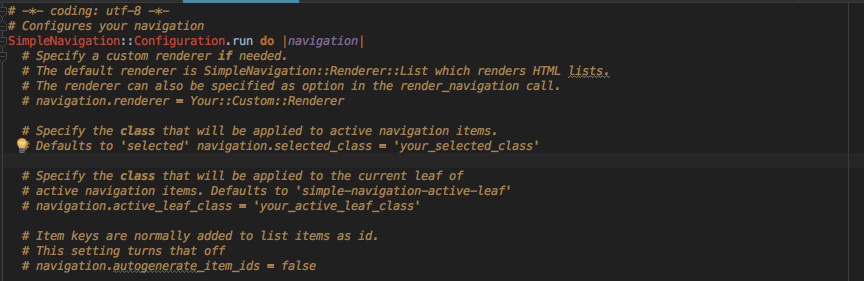
navigation.rb, 终端输入:bundle exec rails g navigation_config此时,config文件下会生成一个
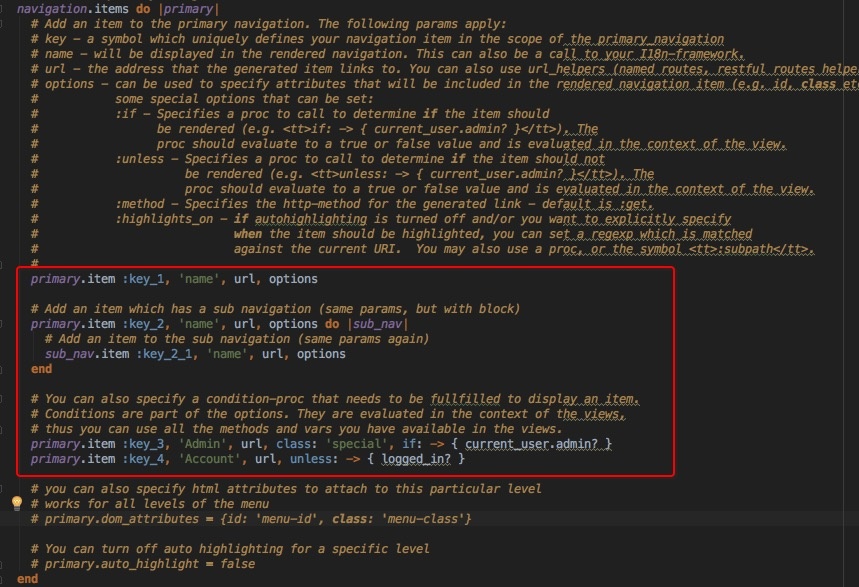
navigation.rb文件,长这样:
在文件的下方,已经列出了一些用法,包括如何添加有sub navigation的item,添加指定条件的item,比如登陆,是否为管理员等等。

设置menu
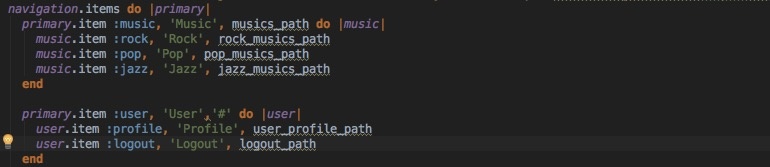
我们来改改,定制一下,比如下面这样:【当然,请确保你写的path是有效的……】

展示menu
在需要展示的页面中,添加:
<%= render_navigation(:expand_all => true)%>这里,expand_all 为true是指全部铺开,即子菜单未被激活也是展开的,效果类似这样:

这里可以用参数level来控制层级的显示,上面菜单 + 子菜单,只有两级,所以用
render_navigation(:level => 2)也是可以的。如果改成:<%= render_navigation(:level => 1)%>则显示一级菜单,像这样:

另:
看到GitHub 中提到使用
<%= render_navigation(:expand_all => false)%>来让未被激活的子菜单隐藏,没有设置的情况下,:expand_all是默认为false的, 我试了一下,没有成功,所有菜单还是全部铺开,有些奇怪。