快速找到心心念念的element。
写在前面
之前写过一篇有关Selenium webdriver 的学习笔记,这里再补充个小技巧。
Selenium webdriver testing中,定位元素是非常基本的步骤,定位到了元素你才能对其进行操作。如果可以快速获取元素的xpath, cssSelector,同时也能检查自己写的xpath, cssselector是否正确,那就太赞了。
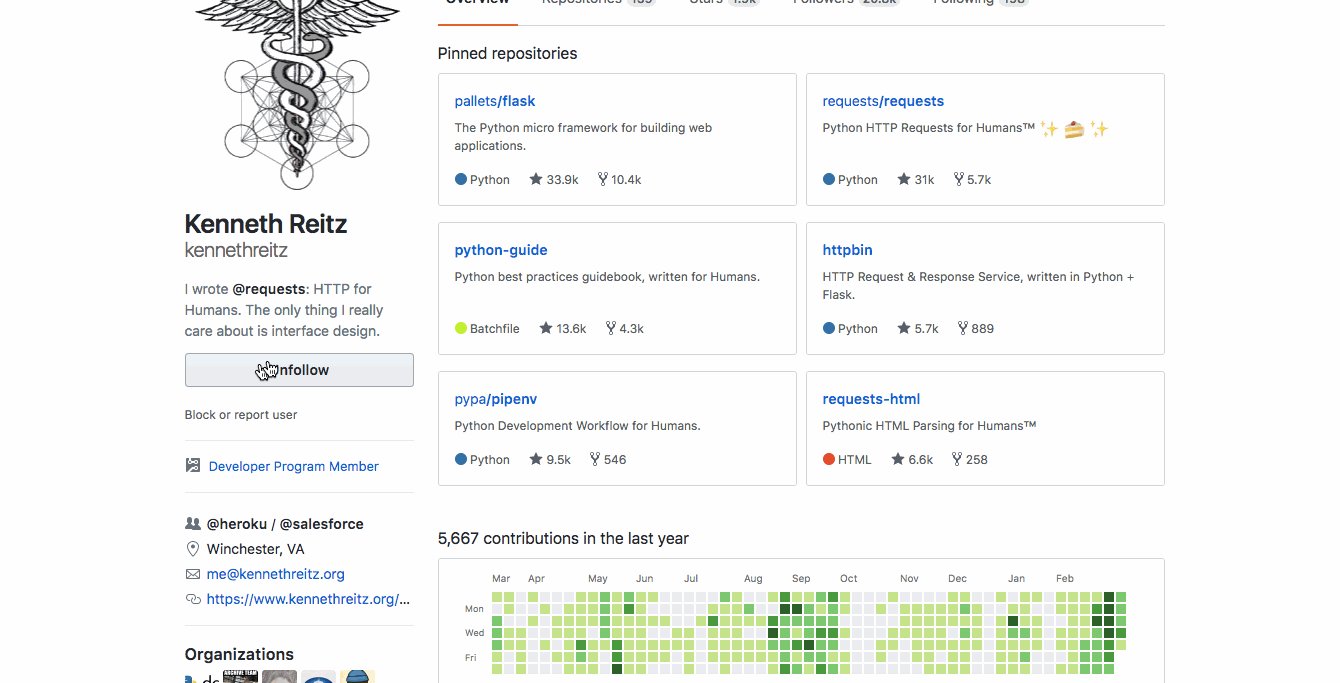
这里以能造轮子会拍照的Kenneth Reitz的github主页为例,来看看如何快速获取及检验你的xpath,cssSelector。
BTW,定位元素的方法有很多,我在学习笔记也有记录,能用id尽量用id,这里仅仅说一下如何借助console来完成xpath, cssSelector的定位,并不代表元素定位就这两种方式。
如何获取?
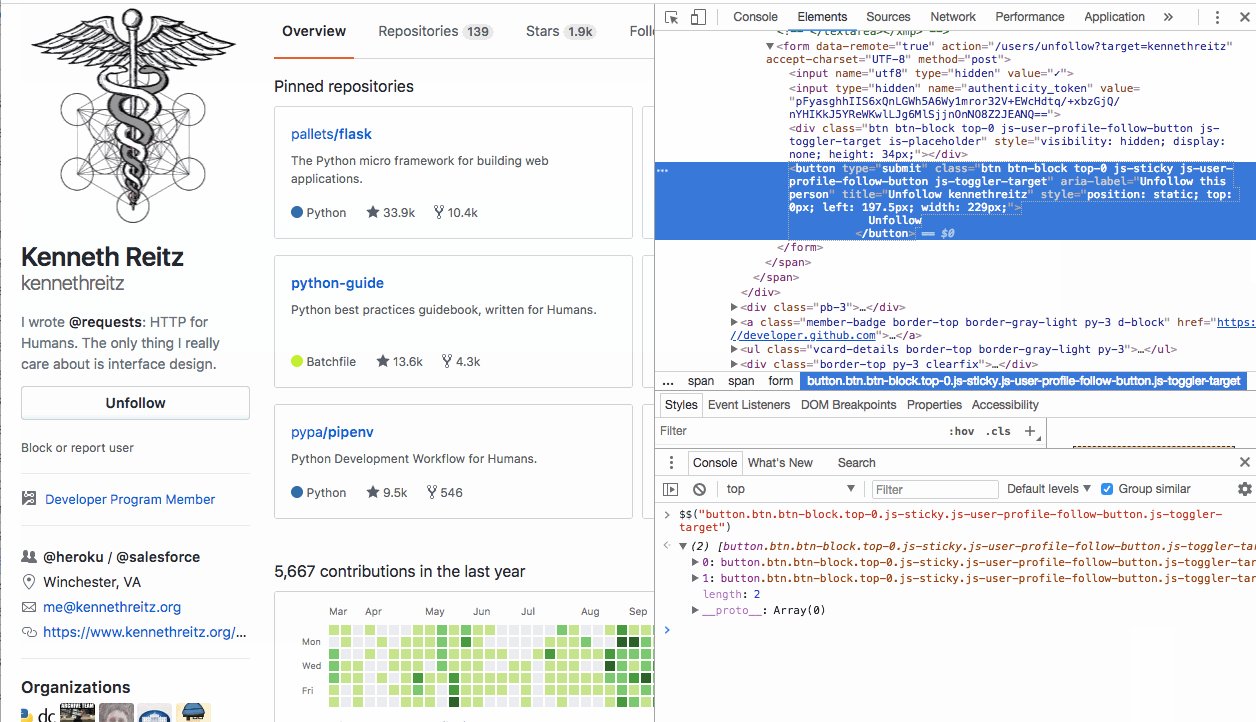
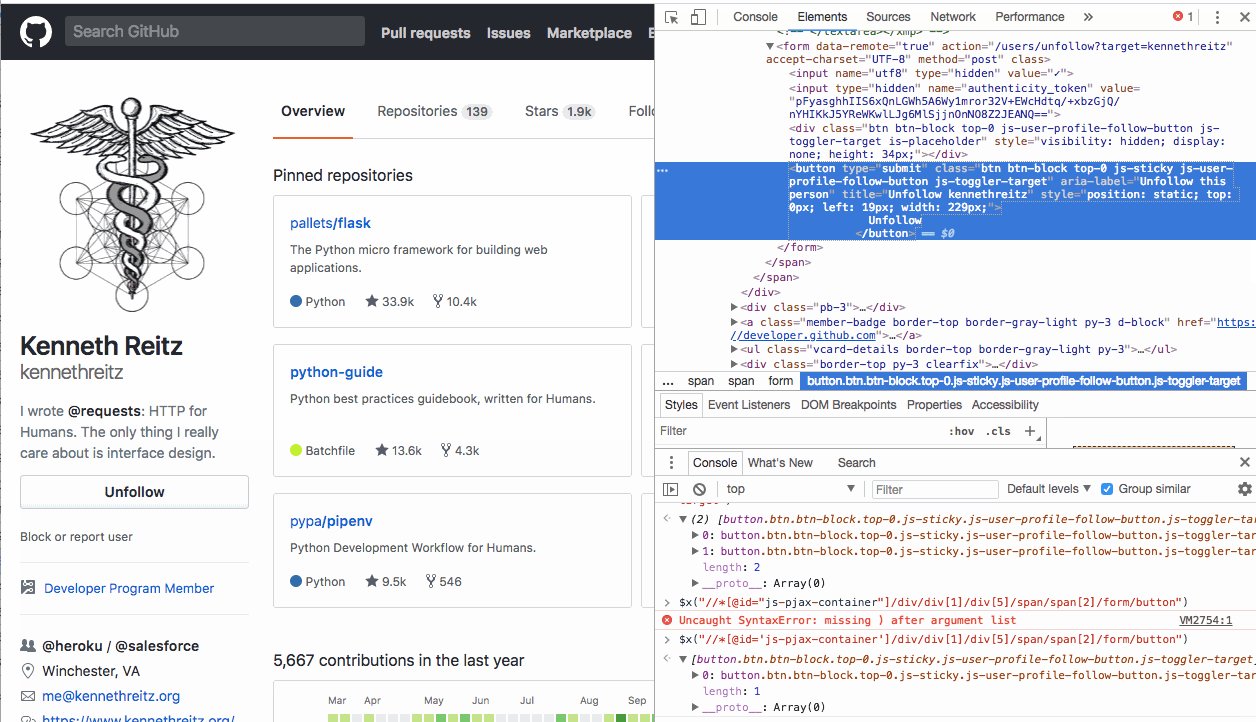
假定我们希望对页面中unfollow这个按钮进行click的操作, 那么首先得要找到它。
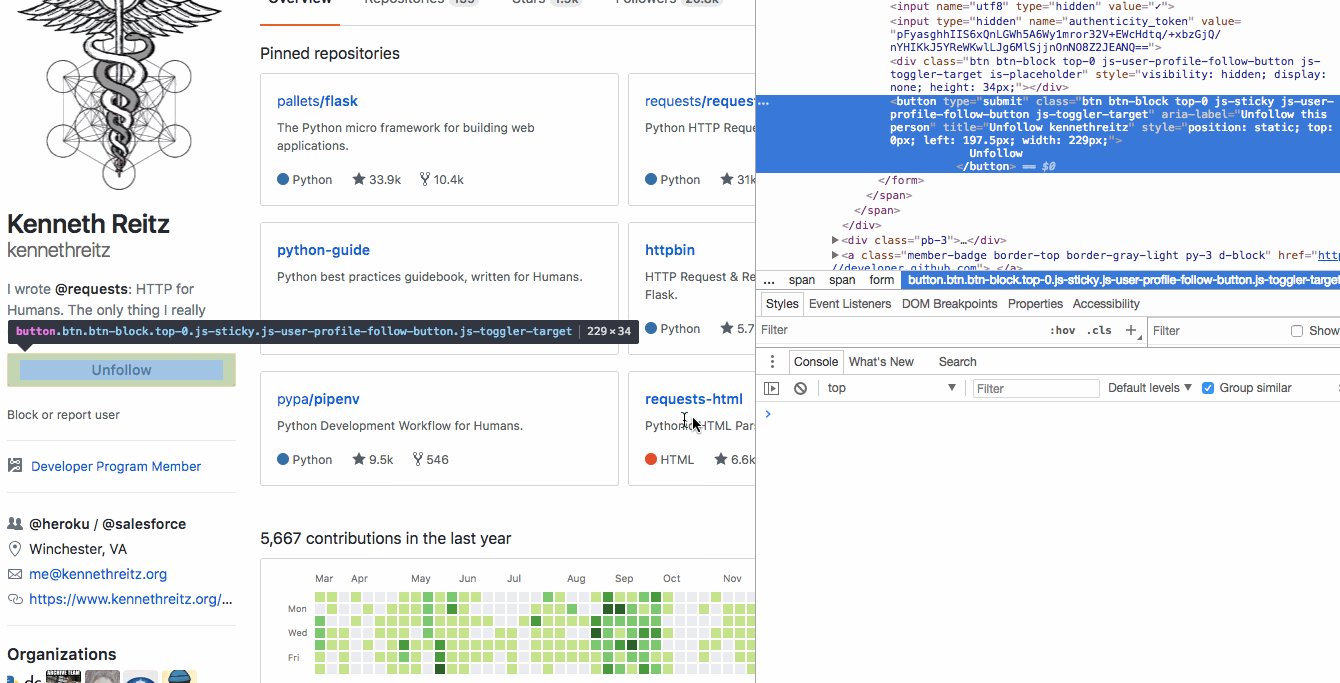
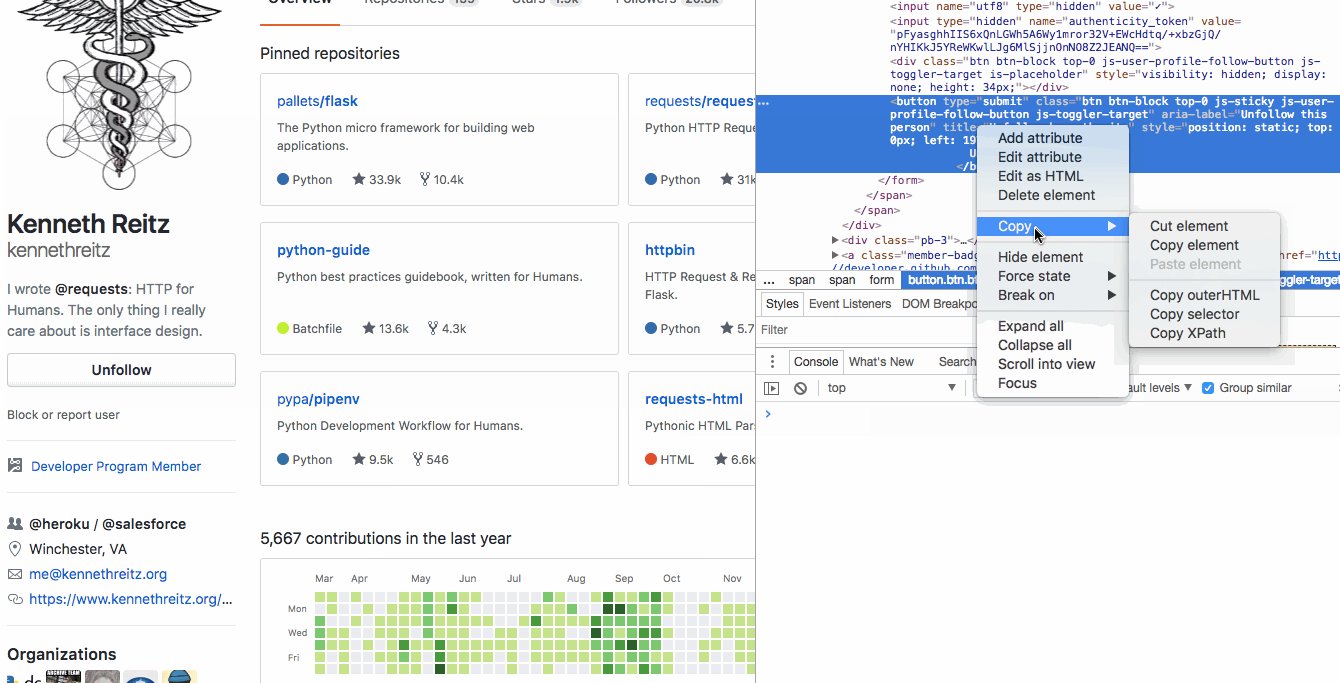
chrome浏览器下,选中该元素,查看inspect,打开developer tool,然后右键,选择copy,就可以看到copy selector, copy xpath两个选项了。

针对你需要的copy即可。不过提醒下,这里一般copy下来的cssSelector都特别长,你可以自行做一下删减。
比如上面这个,得到的selector:
#js-pjax-container > div > div.h-card.col-3.float-left.pr-3 > div.user-profile-following-container.js-user-profile-following-toggle.mb-3 > span > span.unfollow > form > button
得到的xpath是这样:
//*[@id="js-pjax-container"]/div/div[1]/div[5]/span/span[2]/form/button
Xpath不算太长,还能接受,不过xpath会将页面的所有元素进行扫描以完成定位,比较耗时,所以能用cssSelector的话,还是选择cssSelector。
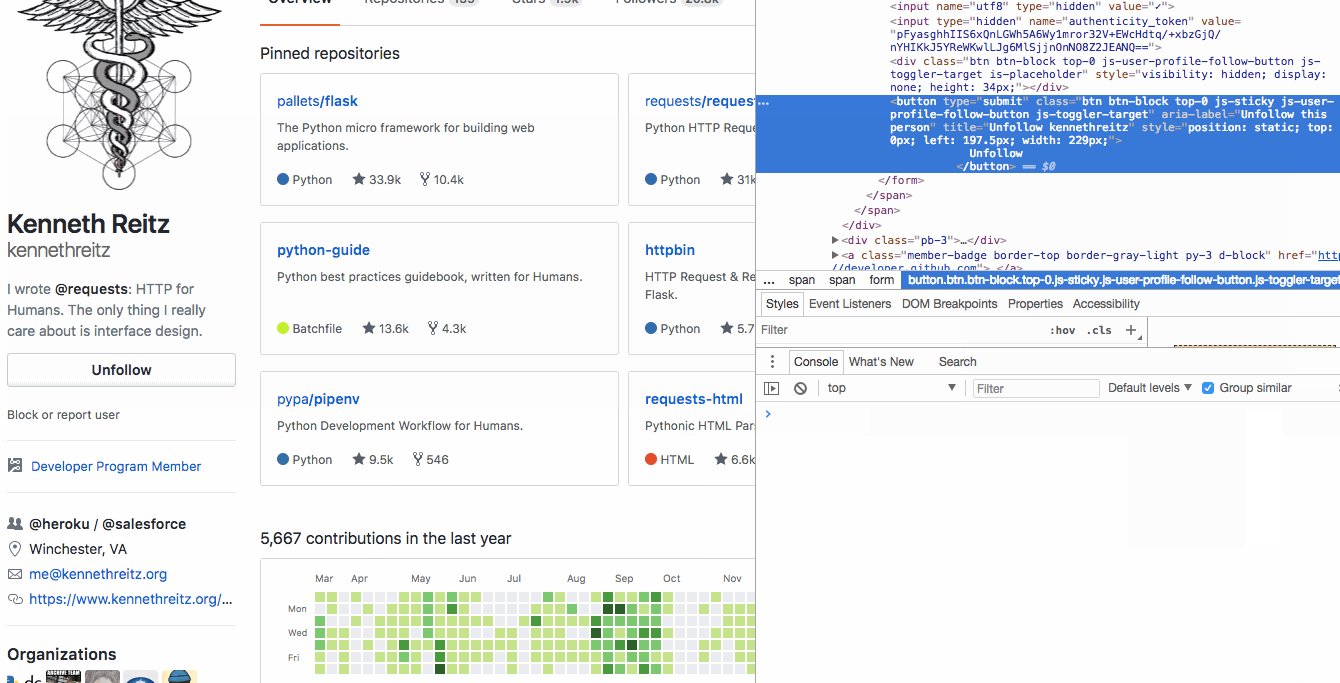
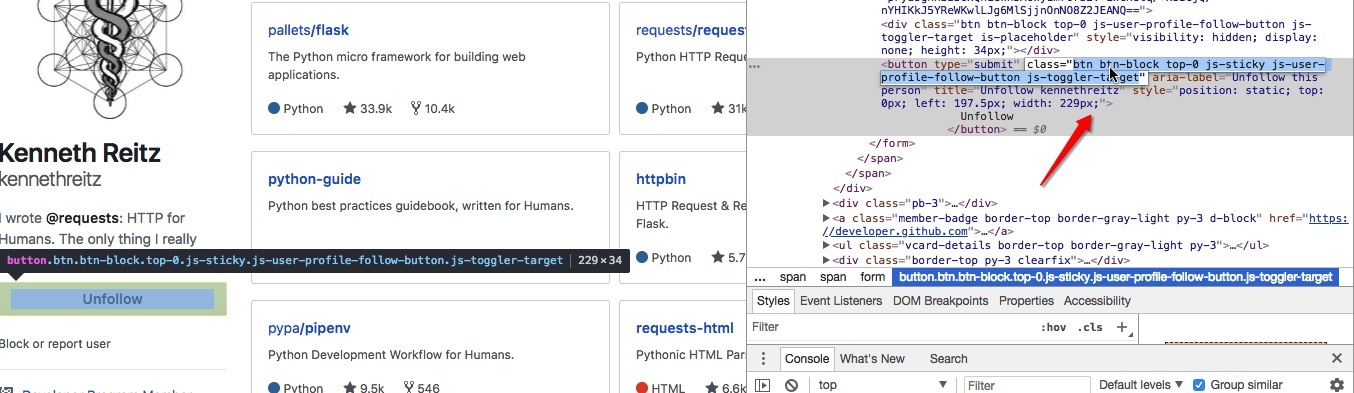
那么上面那个太长了,怎么简化?把它的class复制下来:

改成这样:
button.btn.btn-block.top-0.js-sticky.js-user-profile-follow-button.js-toggler-target
那要如何确定自己写的这个selector是否正确呢?看下面👇:
如何检测?
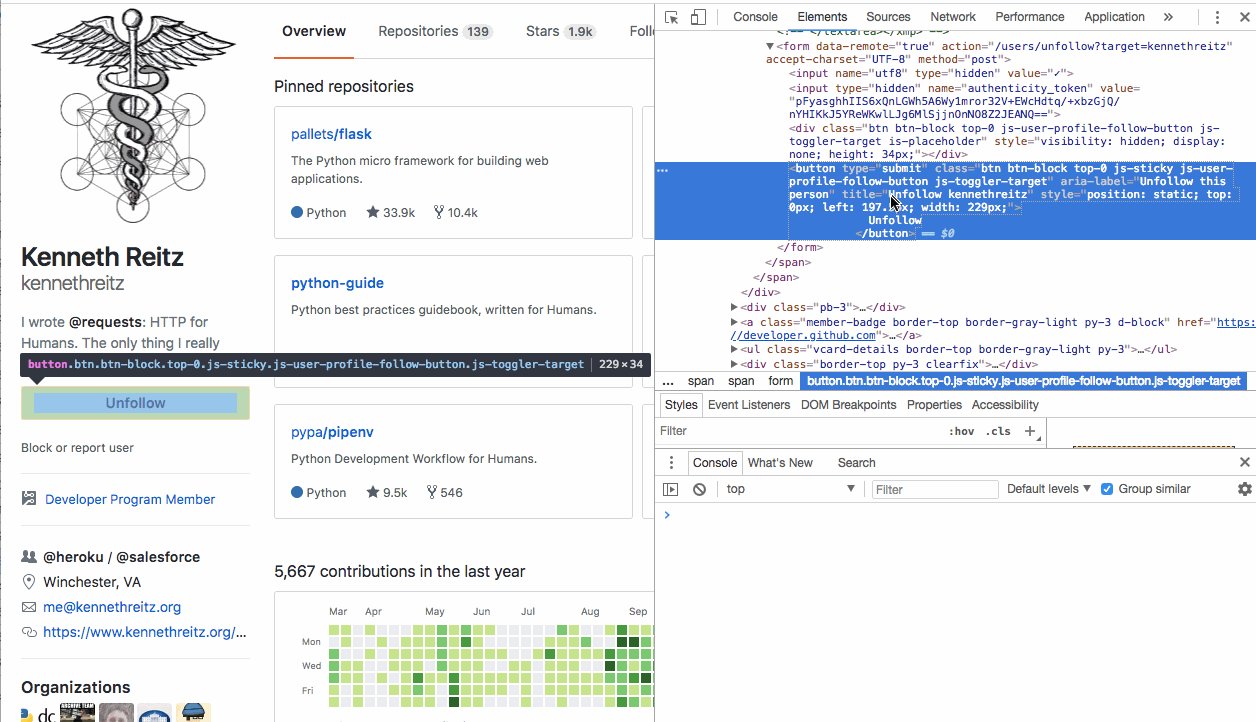
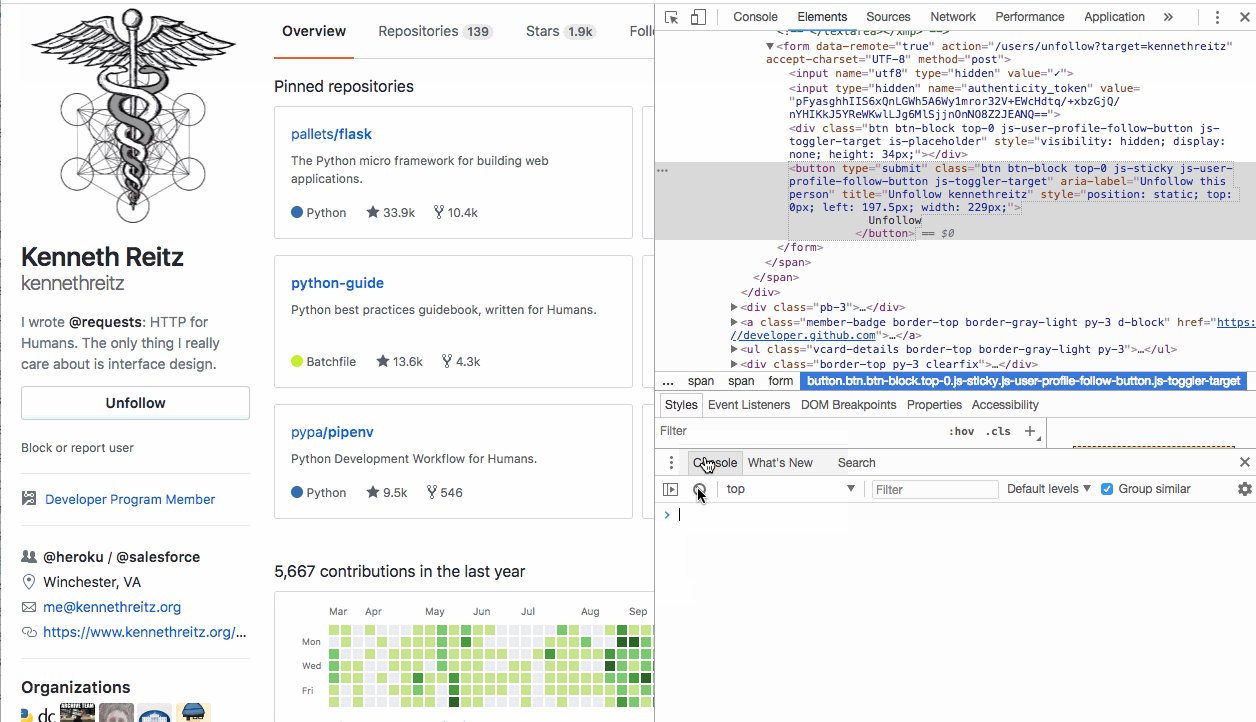
在developer tool的console中,使用$$(“xxx”)来检查cssSelector, 使用$x(“xxxx”)来检查xpath。
这里有两处console可供使用,一般直接用element下面的,方便直接查看定位到的元素。
来检查一下刚刚的selector是否正确。
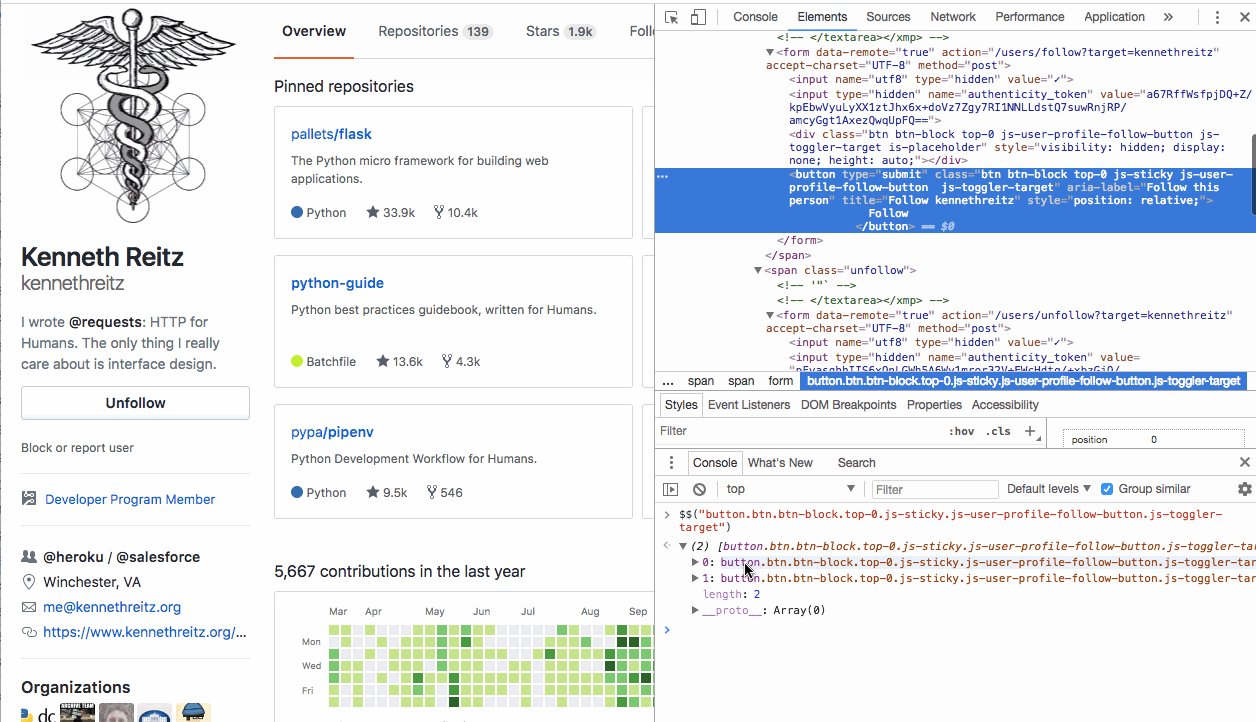
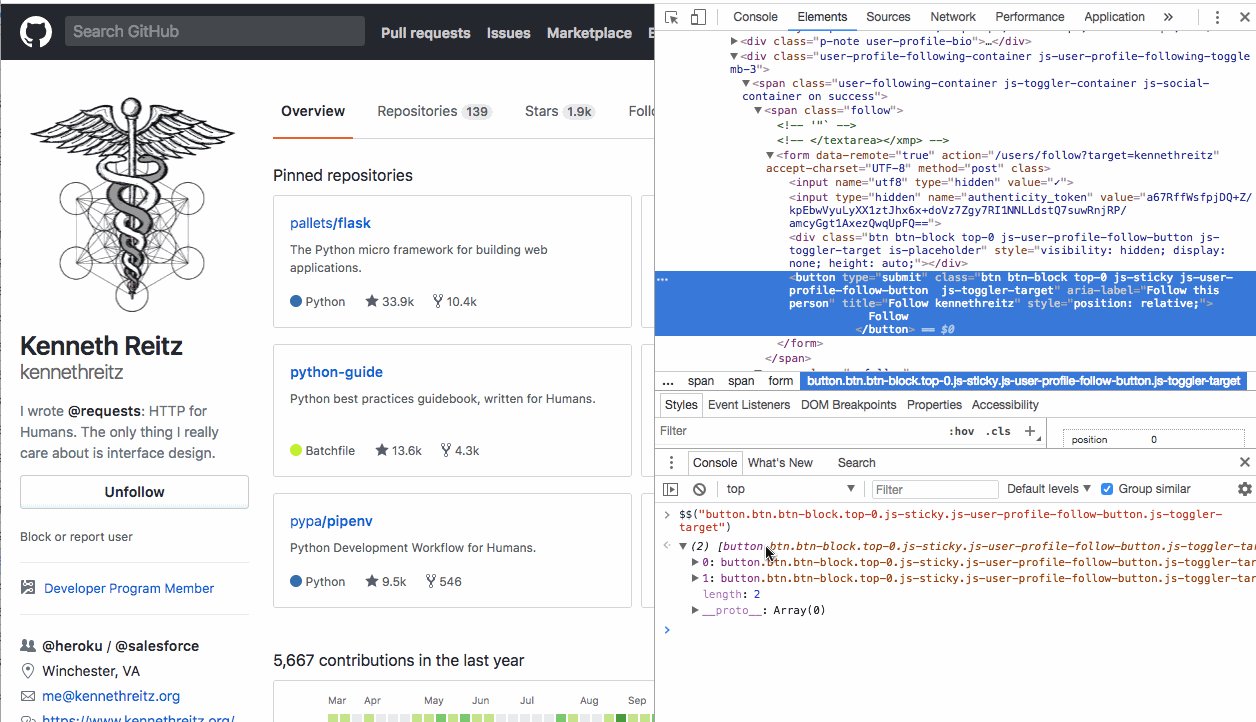
输入后$$("button.btn.btn-block.top-0.js-sticky.js-user-profile-follow-button.js-toggler-target"),发现找到了两个元素,第一个是follow的按钮,第二个才是我们要的unfollow。

发现定位到了两个元素,这样怎么破?
仔细看,会发现这是一个Ajax的交互,点击unfollow后,向服务器发出unfollow的请求,执行user controller中对应的unfollow action,页面渲染,随后出现follow按钮。
鉴于这两个按钮的cssSelector一模一样,这种情况下,建议换成xpath。
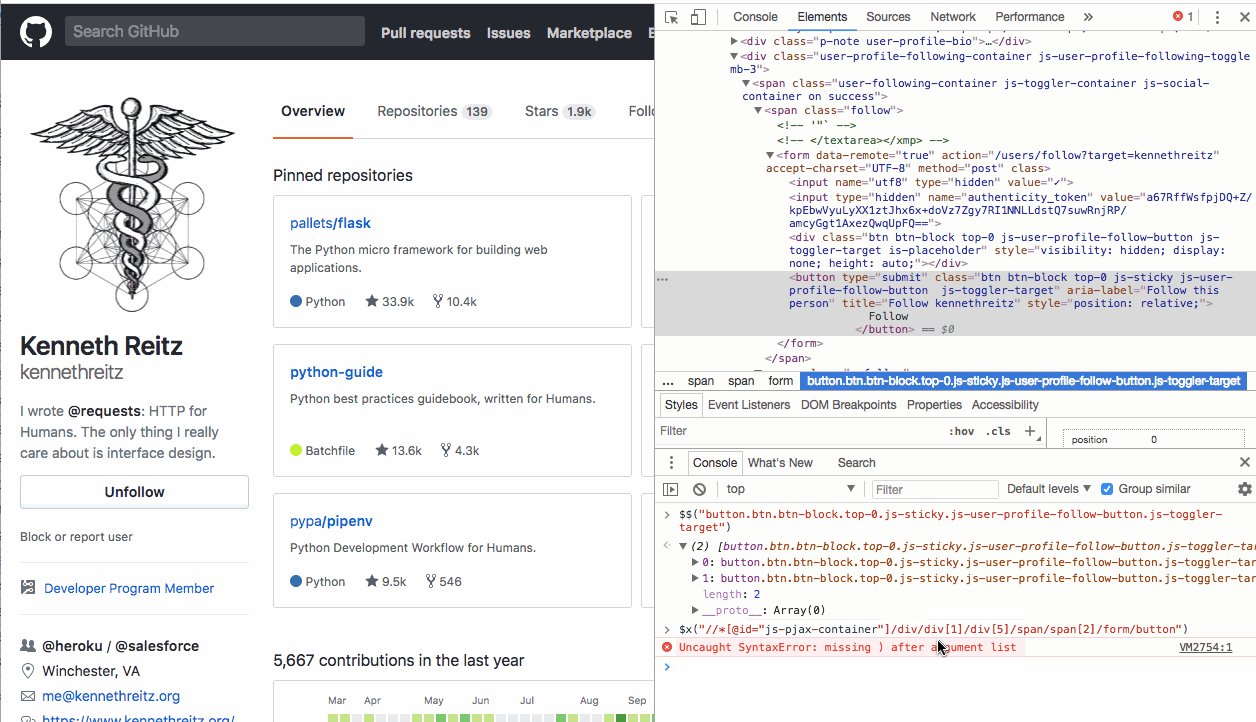
用刚刚获取的xpath来检测一下:
如果你输入有语法错误,它会报错,这里注意双引号的使用。在双引号中嵌套了其他双引号,换成单引号。

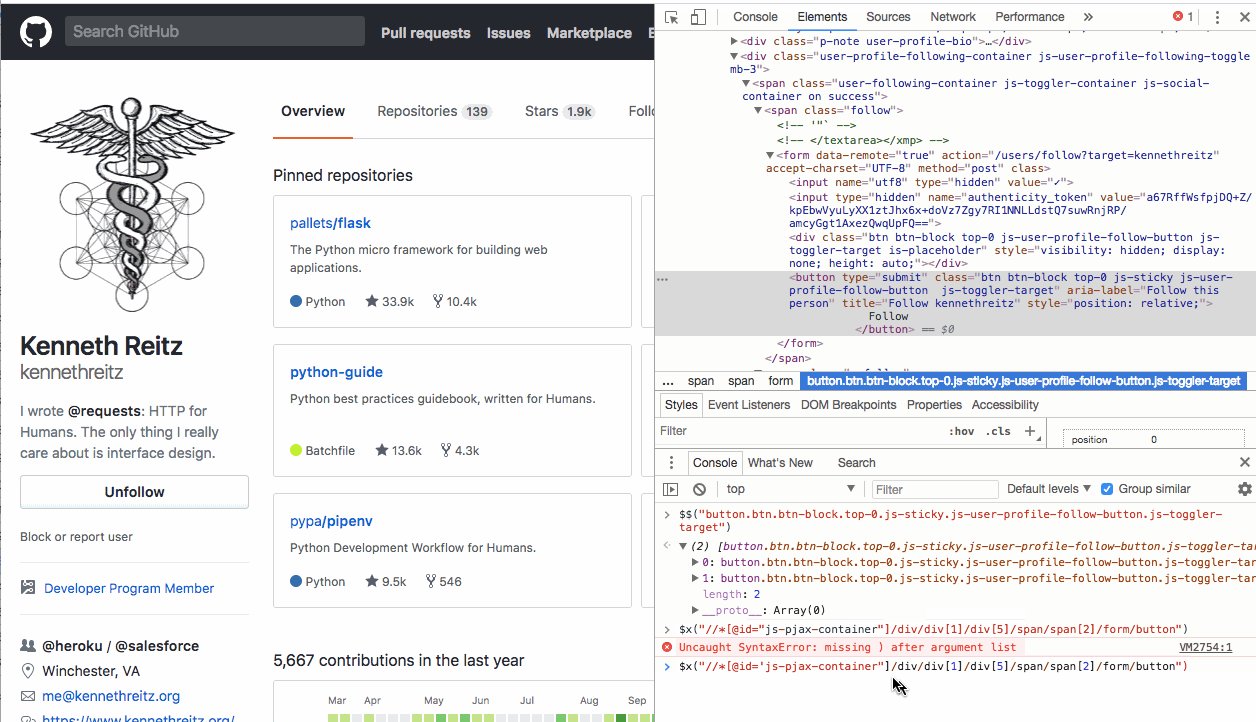
发现用xpath来定位时,只有一个。OK,完成定位。
PS.这里cssSelector的这个例子举的不是很好,但用法基本就是这么玩的。
推荐
在Google selenium相关测试中,找到了这篇文章Evaluate and validate XPath/CSS selectors in Chrome Developer Tools,作者写的很详细,看完让我有种感觉:“人家都写的这么好了,我还写个啥?”……
当然,最终我还是决定要写写,加深印象: P