记录 Electron 踩坑过程.
问题描述
使用 Electron 创建桌面应用, 程序中调用了 puppeteer, 开发环境下一切正常, 使用 electron-builder 在Mac上打包成 Windows下的可执行文件后, 程序在Windows上跑时一直卡着不动.
Debug后发现一直卡在 puppeteer.launch .
环境:
puppeteer: 13.0.1
electron: 17.0.0
electron-builder: 22.10.4
node: 12.22.3
yarn: 1.22.10
解决思路
Debug后发现问题的根源在于 MacOS 上打包时, node_module 中 puppeteer 的Chrome, 是适配MacOS系统版本的, 这个Chrome 在 Windows下肯定是无法正常运行的.
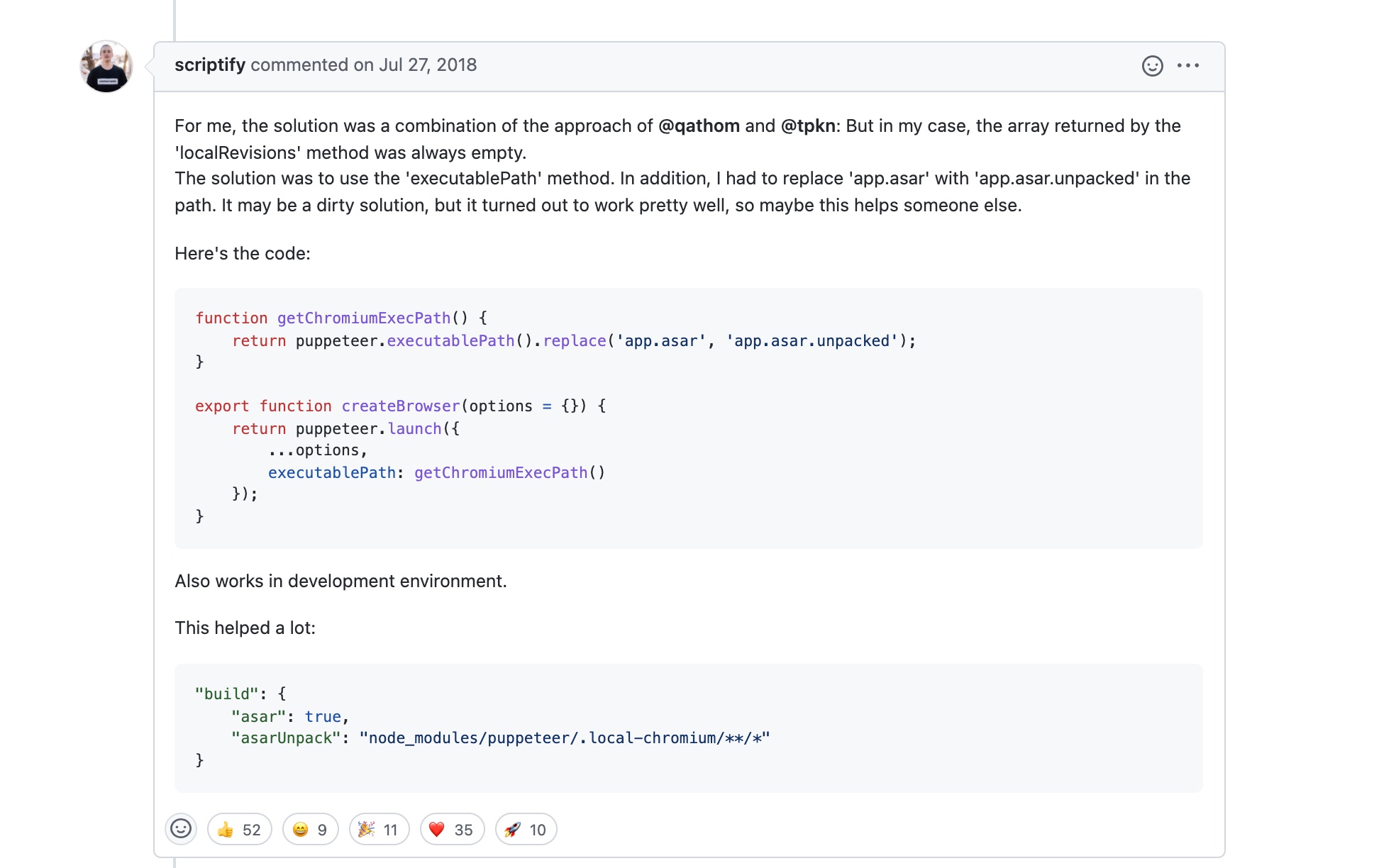
参考puppeteer issue: run from electron 中, scriptify 的回复:

自己写一个脚本, 本地下载个Windows版本的chrome, 然后打包进去, puppeteer.launch 时指定 executablePath.
// 下载 chrome. |
按照 scriptify 给的方法, 修改package.json:
"build": { |
修改调用 puppeteer.launch 的地方:
|
诡异的是, 打包后扔进 Windows里面运行, 发现 Chrome.exe 文件是存在的. 但是 puppeteer 依然没有成功运行.
最后无奈, 直接换成 在Windows下打包, 同时指定 executablePath.问题解决.