作为第一次整微信公众号开发的小白而言,刚开始是懵逼的。
趁着不那么懵逼了,记录下Rails项目的公众号开发流程,给同样是小白的一个参考。
GitHub上有一个现成的模版wechat-starter, 里面包含了认证,接口的调用,连支付都有,我们从这个template开始,同时申请一个测试账号试试水。
以下操作不涉及支付部分。
正文
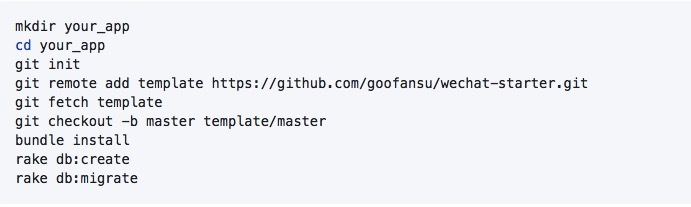
按照指示,clone下这个repos。

执行
rake db:create中,如果遇到could not connect to server: No such file or directory的问题,多半是PostgreSQL的版本兼容问题,可参见Postgres could not connect to server新建config/application.yml,内容:
wechat_app_id: "AppID" wechat_secret: "AppSecret" wechat_token: "Tokenwechatdemo" wechat_encoding_aes_key: "EncodingAESKey" wechat_trusted_domain_fullname: "http://your-domain"这里wechat_token的值可以自定义,这里我们写“Tokenwechatdemo”。
wechat_encoding_aes_key是指你的信息加密密钥,这里我们保持不变,测试公众号是不需要配置的,正式的公众号才需要。
wechat_app_id,wechat_secret,可以在申请公众号后得到。
wechat_trusted_domain_fullname,通过Ngrok获取。
好,我们一个个来获取需要的数据。
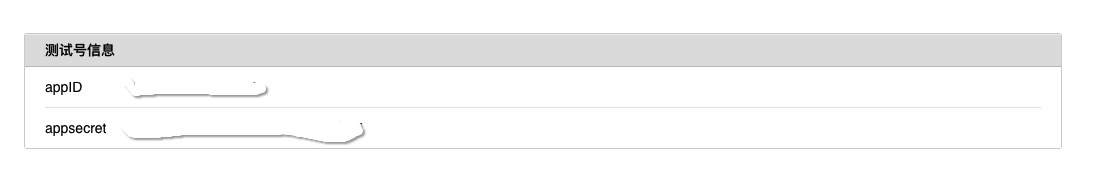
申请测试账号,得到appID,appsecret
去微信的公众平台申请一个测试账号,申请后会得到一个appID和appsecret。

使用Ngrok获取一个domain
如果已经安装了ngrok,终端运行:
./ngrok http 3000查看forwarding,会得到一个http,https的URL。这就是我们要获取的domain了。比如http://d81dbd6f.ngrok.io。
有关ngrok的使用,官网有详尽的说明,也可参见简易版内网穿透神器Ngrok
完成
config/applicajtion.yml根据得到的appID,appsecret,domain,更新文件
config/applicajtion.yml, 修改gemfile,注释掉puma。bundle,然后rails s。这里选择注释掉puma, 改用rails默认的服务器WEBrick, 是为了后面可以与微信公众号成功对接,具体原因可参见 Rails 公众号开发碰到的一个小坑: 公众号对接失败
完成接口配置
在测试公众号中,添加URL和token,记得URL后面添加上
/wechat,token要与config/application.yml中的token保持一致。
提交接口配置信息,弹出接口“配置成功”的信息。
「如果弹出“配置失败”,试试重启服务器
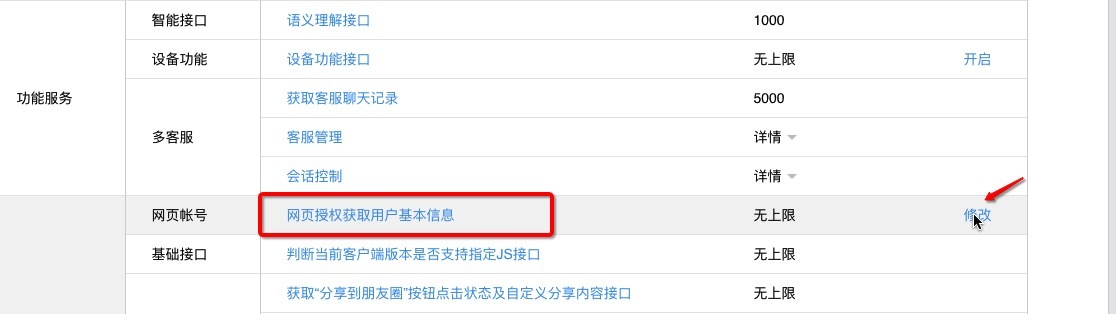
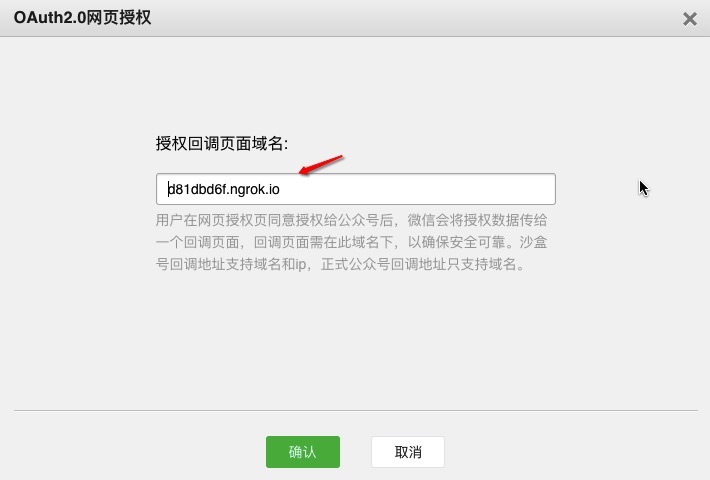
rails s.」在微信公众平台的测试号管理的网页账号中,添加授权回调页面域名:


记住,不要加上http://, 或者https://
此时在微信开发者工具【下载地址】中,输入网址http://d81dbd6f.ngrok.io,会出现认证页面,类似:

OK!!
其他
微信网页的授权是通过OAuth2.0机制实现的,使用的授权模式是授权码模式(authorization code),关于该模式,推荐阮一峰老师写的理解OAuth 2.0, 深入浅出,对理解授权帮助很大。
有关接口的调用,因为这个template使用了gemWeChat , 可以查阅它的Command line mode, 也可以自己写task来调用, 基本上可以满足大部分的调用需求。