听闻,光说不练都是扯淡。
所以决定做一个类似线下meetup召集令的网站来练练手,起名暂时叫做together,做的过程中,难免踩坑不断,不过也对ROR越来越有感觉了。
不多说,上成品:
非常欢迎拍砖。
有种路,叫做一步一坑,所幸坑坑有解,越踩越稳健。
决定列出遇到的那些坑及相关解法,给踏上踩坑之旅的小伙伴做个参考。
先来一波小坑。
如何给rails项目重命名?
Google下,以下方法针对:rails4.0+
两步走:
1、装gem,在gemfile中添加:
gem 'rename`
终端执行:bundle install
2、终端输入:
rails g rename:app_to new_name
搞定。
stackoverflow上有不少方法,详见how to rename rails4 app, 不过个人觉得这个最简单易用,亲测有效。
设置时间格式
基于DRY原则,这里直接跳过strftime, 使用to_s统一进行设置:
1、在config/application.rb中,添加时区和显示格式设置,这里设置成北京时间:
config.time_zone = "Beijing"
Time::DATE_FORMATS.merge!(:default => '%Y/%m/%d %I:%M %p', :ymd => '%Y/%m/%d')
说明:
default是指默认的时间显示格式,根据你的需要进行设置即可,后面时间的显示就会自动采用这个默认格式了。
此外,这里新建了一个ymd, 只显示日期年月日,如果要用ymd, 如何引用呢?以event的created_at为例,
写成
<%= event.created_at.to_s(:ymd) %>即可。
2、 重启rails s服务器,大功告成。
footer置底
被footer置底也是折腾了不少时间的,找到了最简单的一个,附上:
比如说,你的_footer.html.erb长这样:
<div class="footer">
<p class="text-center">@2017 Together All rights reserved
</p>
</div>
如何设置成置底形式?
在application.scss中,添加如下代码:
html {
min-height: 100%;
position: relative;
}
body {
margin-bottom: 80px;
}
// footer
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 80px; //这里,height要 <= body中的margin-bottom
text-align: center;
}
ok.
部署到heroku,登录heroku,重命名了app,那么在本地如何修改?
终端输入以下代码:
heroku login #登录heroku
git remote -v
git remote rm heroku
git remote -v
git remote add heroku https://git.heroku.com/new-name.git #new-name指的是你app的新名字
git push heroku #最新分支:master
还有多个方案可解决,参考资料:
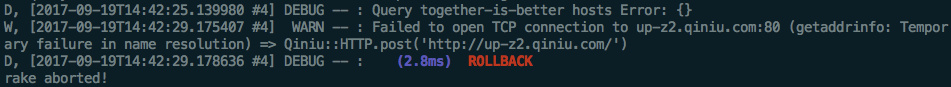
heroku + qiniu报错
如果你的seeds文档中,有图片URL,且你的项目中使用了七牛云来存储图片,那么在部署到heroku后,
运行seeds文档时,终端可能会出现这样的问题:

这时,莫慌,莫急,不是你的问题,heroku服务器的问题,建议再次运行2~3次,如果还是报错,,第二天起个早,运行2~3次,基本就OK了。
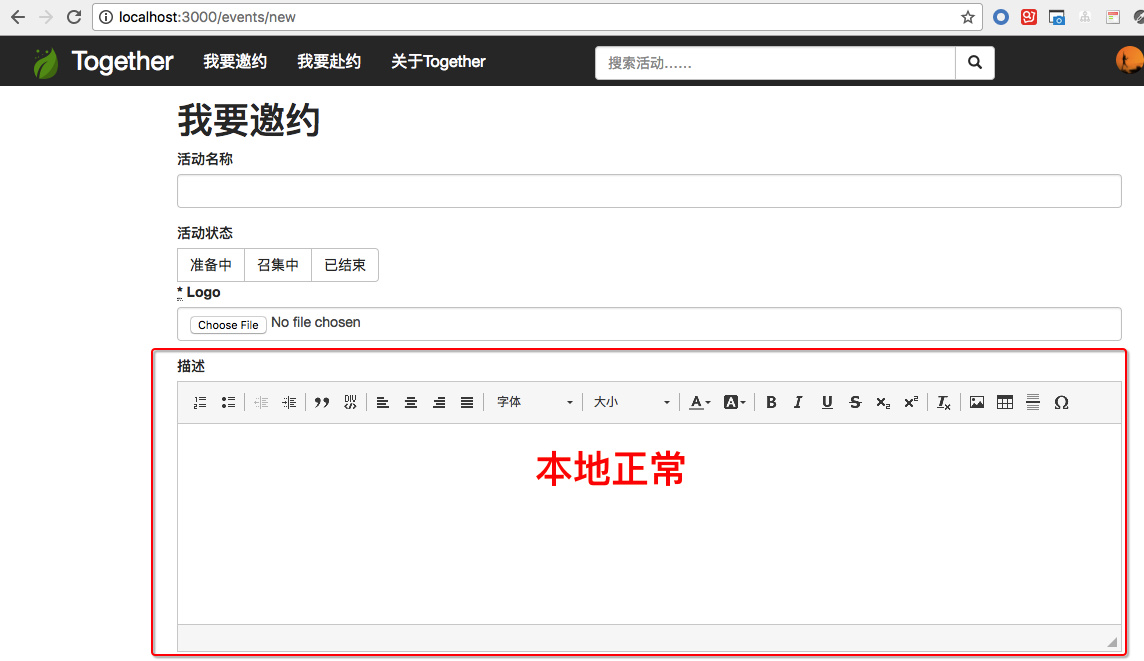
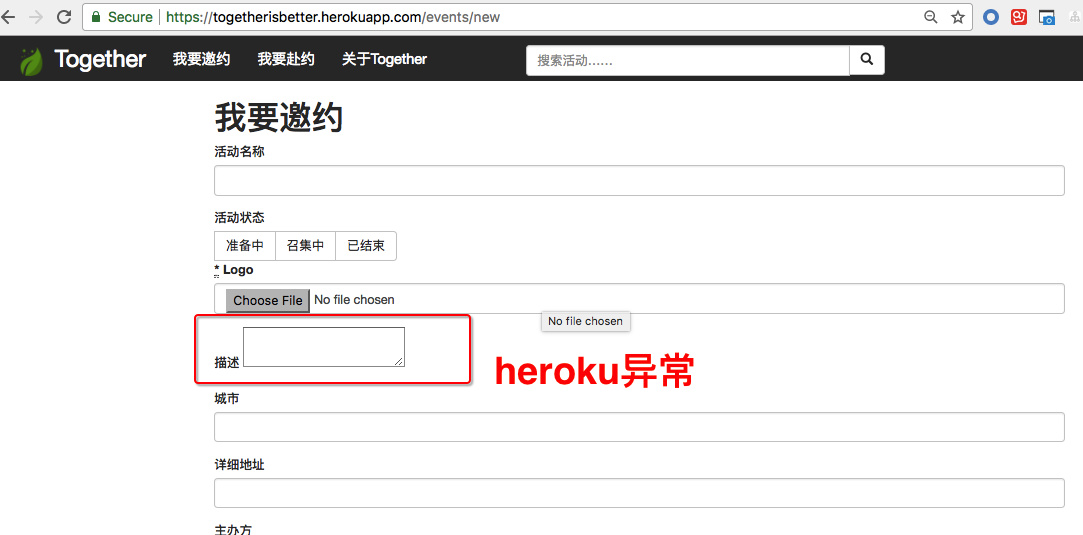
格式在本地显示正常,但是部署到heroku后,显示不正常,怎么破?
比如你安装了 ckeditor, 本地和heroku显示不一致。
上图:


先是Google,没找到相关的,然后在GitHub上,找到ckeditor的repos,看完README ,有提到deploy部分,如下:
For Rails 4 and 5, add the following to
config/initializers/assets.rb:
Rails.application.config.assets.precompile += %w( ckeditor/* )
这一步我已经做了,可是并没有解决问题,不是我要找的答案,在slack上发出求助,找到了解答:
终端运行:
bundle exec rake assets:precompile
git add .
git commit -m "XXXX"
git push heroku master #这里你的最新分支在master
heroku run rake db:migrate
Ok !
后续在添加bootstrap-datepicker-rails这个gem的时候,也遇到了一样的问题,再一次运行了一次bundle exec rake assets:precompile, so easy!