这是功能实现的第四篇,扯一扯如何添加时间筛选功能。
目录
- 给活动添加收藏功能,并使用Ajax进行优化
- 给活动Events添加分类筛选
- 添加省市自治区地址, 并实现热门城市筛选
- 添加时间筛选
- 添加评论区,并使用ajax优化
- 实作活动申请
- 在个人中心实作密码修改
正文:
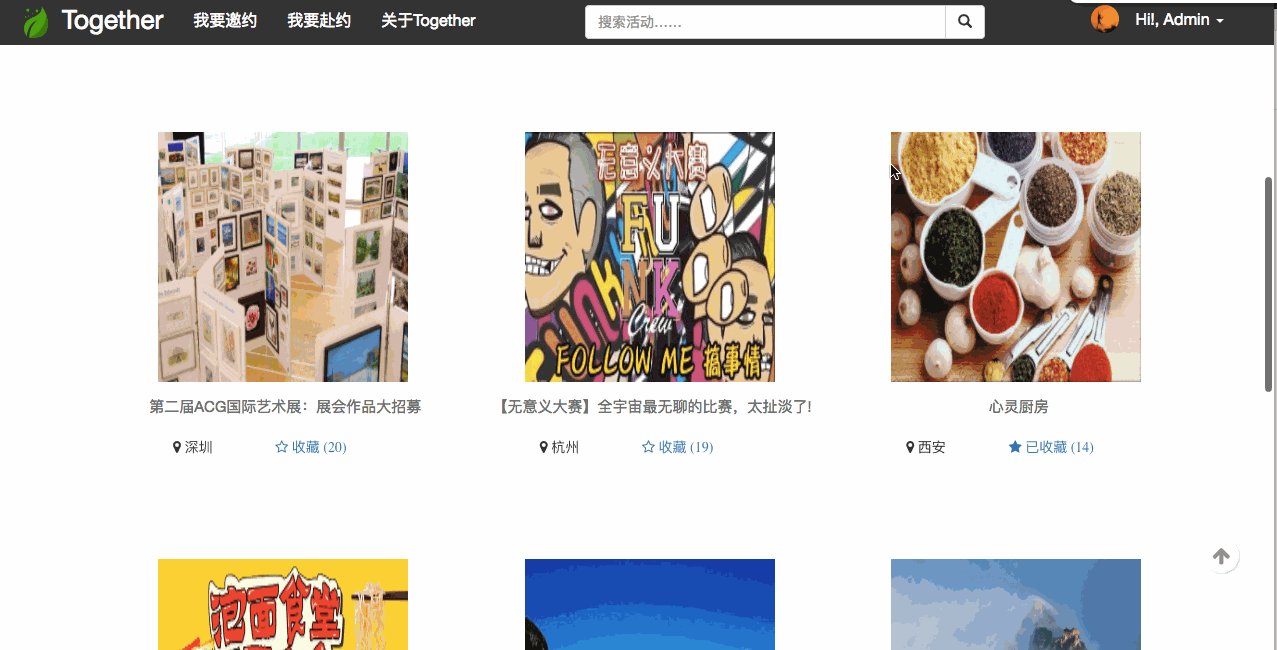
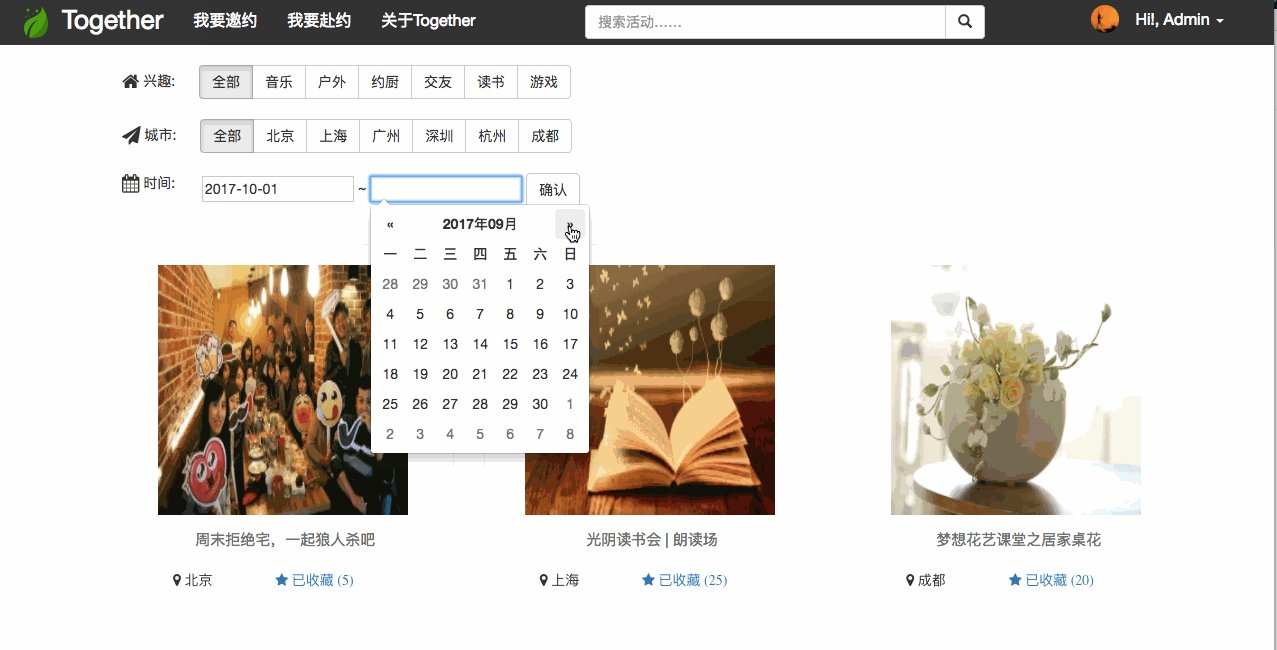
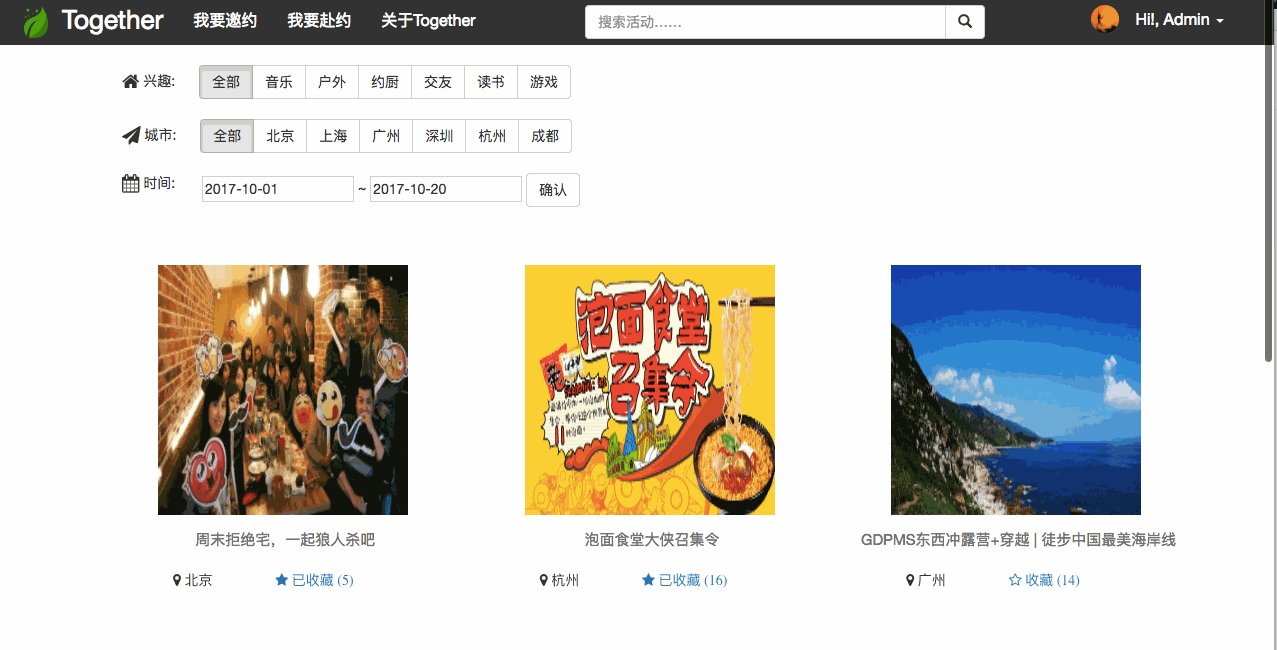
老规矩,上效果图先:

具体步骤:
这里,我用了 bootstrap-datepicker-rails来作为日期筛选,没有用date_field_tag, 既为了美观,也为了避免出现浏览器支援的问题。
好,开始吧。
安装,在gemfile中加入:
gem 'bootstrap-datepicker-rails'终端运行
bundle install编辑
app/assets/stylesheets/application.scss,加入:@import "bootstrap-datepicker3";编辑
app/assets/javascripts/application.js,加入://= require bootstrap-datepicker/core //= require bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN这里,引入了中文版
在
app/views/events/index.html.erb中,加入日期输入框:...... <div class="submenu"> <span><i class="fa fa-calendar fa-lg"></i> 时间: </span> <div class="form-group" style="margin-left: 80px; margin-top: -20px;"> <%= form_tag events_path, :method => :get do %> <%= text_field_tag :start_on, params[:start_on]%> ~ <%= text_field_tag :end_on, params[:end_on]%> <%= submit_tag "确认", :class => "btn btn-default"%> <% end %> </div> </div> .....在
app/views/events/index.html.erb中,将script放在最下面。<script> $("#start_on").datepicker({format: "yyyy-mm-dd"}); $("#end_on").datepicker({format: "yyyy-mm-dd"}); </script>这里,
start_on,end_on可以通过查看chrome的inspect,得到id。另,如果需要指定多语言,可以修改script成这样:
<script> $("#start_on").datepicker({format: "yyyy-mm-dd", language: "<%= I18n.locale %>"}); $("#end_on").datepicker({format: "yyyy-mm-dd", language: "<%= I18n.locale %>"}); </script>编辑
app/controllers/events_controller.rb, 在index部分,加入如下代码:def index @events = Event.order("created_at DESC") ...... if params[:start_on].present? @events = @events.where("start_time >= ?", Date.parse(params[:start_on]).beginning_of_day) end if params[:end_on].present? @events = @events.where("end_time <= ?", Date.parse(params[:end_on]).end_of_day) end ...... end
重启rails s, 试一下,可以根据时间筛选啦!
对啦,如果要部署到heroku, 记得运行bundle exec rake assets: precompile后再deploy。