换个主题,生活如此多彩。
问题描述
场景是这样的:
有model project,要求project的show页面可以切换不同的主题,比如主题1,主题2。
类似这样:

貌似很简单,切换页面而已。不过rails中,project 的show页面只有一个show.html.erb, 你可能想到替换部分的页面,加上ajax特效来实现,如果你这么想,那先恭喜你!你已成功入坑!你要给按钮的点击行为添加method,点击时,将需要切换的主题参数传递给controller,然后controller根据这个来决定替换哪个主题页面。
为了不刷新页面就完成切换,你需要用上ajax,而对于保存页面主题这块, 你可能会想到给project添加个字段theme啥的,用来判断该切换到哪一部分……好吧,其实不用这么复杂。「这些我踩过的坑就不要再踩了, 整个过程会让你想多灌自己两听可乐……」
解答
其实,仔细想想,就是render到不同的show页面,动两处就好了。
我们假定在app/views/projects下, 两个主题对应的页面分别是theme1.html.erb, theme2.html.erb。
两步走。
一、project 的controller中show部分:
在projects_controller.rb文件中,在show部分,添加如下内容:
class ProjectsController < ApplicationController
.......
def show
.......
theme = params[:theme]
if theme == "theme2"
render 'theme2'
else
render 'theme1'
end
end
....
end
二、 所有跳转到project show页面的按钮,都添加一个参数:theme。比如在theme1.html.erb中的button部分:
.....
<span class="btn btn-info pull-right">
<%= link_to("切换到主题2", project_path(@project, theme: "theme2")) %>
</span>
......
theme2.html.erb的button部分与之类似:
.....
<span class="btn btn-info pull-right">
<%= link_to("切换到主题1", project_path(@project, theme: "theme1")) %>
</span>
......
其他需要跳转到show 页面的link都做这样的处理,至于theme的值,如果你的默认主题是theme1, 则取默认主题即可。
超级简单有没有?!
你可能会问,为什么会想到这个解决方法?
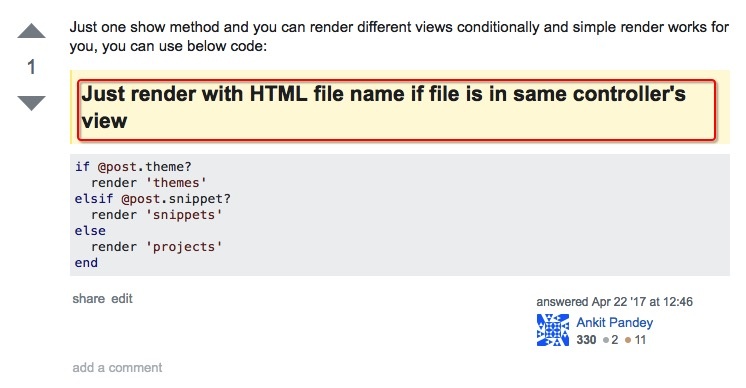
启发来自这里:👇

虽然只有一个vote,但是不妨碍它好用啊!点赞Ankit Pandey.