发现自己的个人blog被贴上了广告。
问题描述
上图感受下:

无法忍受,立马Google,按GitHub Page 博客自定义域名添加 HTTPS 支持这篇的指引,注册了Netlify ,可惜卡在了Domain management - custom domain这,检查了步骤,没遗漏,不解,道不行,乘桴浮於海,此路不通咱换一个,改用了 Cloudflare,简单有效!
解决方法
注册 Cloudflare ;
注册后,它会让你输入你的网站域名,比如我的是luciaca.cn, 随后它会进行检测,输出结果,按照指示走即可;
随后会给到你新的DNS,要求你修改原DNS,直接去你的域名提供商那里「比如我的域名是在阿里云买的,直接登录阿里云修改DNS即可」,将你的DNS修改成Cloudflare给到的DNS;
修改好后,你的网站状态显示是not active,稍等几分钟,会发现ative了。

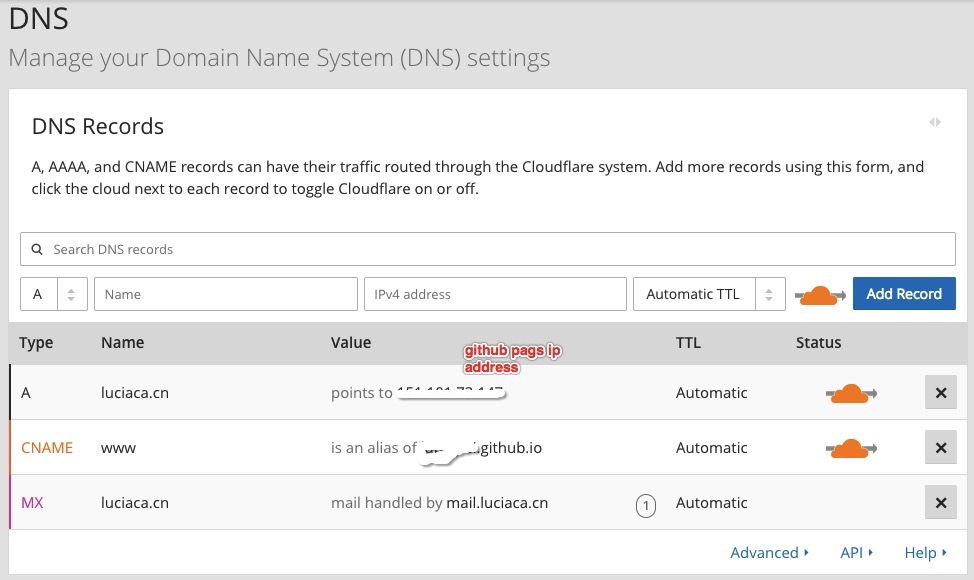
可是我发现网站竟然不能访问了,心慌慌,检查发现DNS records部分弹出了提醒信息:我的A, MX records都没有写,让我添加。
然后修改成这样:👇
「MX的那个 mail server 我写的是mail.luciaca.cn,这个是瞎蒙的。」

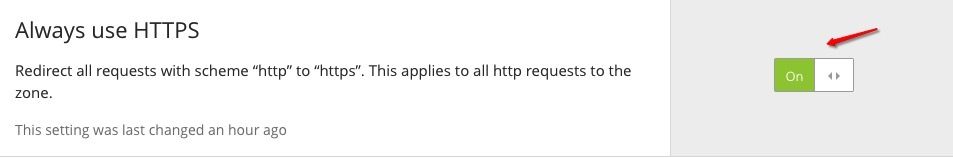
设置always use HTTPS
在Crypto部分,找到Always use HTTPS,选择on,这样就可以了。

访问http时,会自动跳转到https。
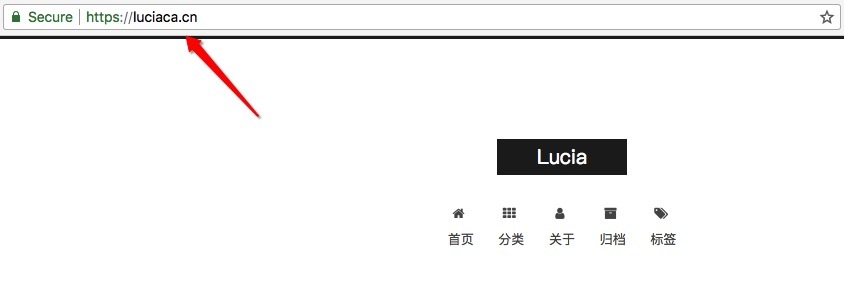
最后的效果:

哈哈,加上了小绿锁,效果很满意!